 js 基础
js 基础
# 一、初始 JavaScript
# 1、浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释 每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
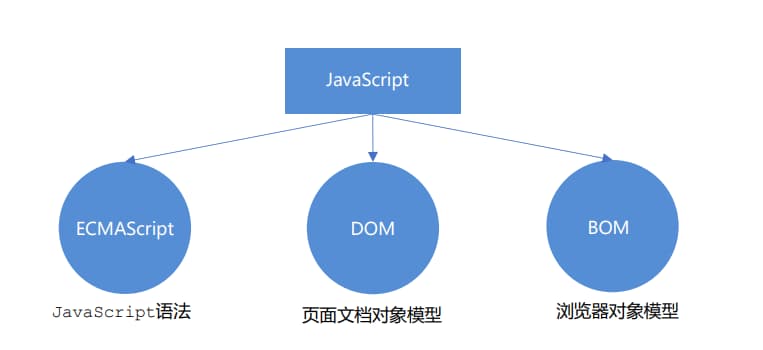
# 2、JS 的组成

- ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广 泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
- DOM——文档对象模型
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- BOM——浏览器对象模型
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行 互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
# 3、js书写位置
# 3.1 行内样式
<input type="button" value="点击" onclick="alert('HELLO WORLD!')"/>
- 在html中建议使用双引号(
""),js中推荐使用单引号('')
# 3.2 内嵌样式
<script>
alert('Hello World!');
</script>
2
3
# 3.3 外部 js 文件
<script src="my.js">
//在里面不能写其他代码了
</script>
2
3
- 引入外部js文件的 <script> 标签中间不能写代码
# 4、注释
单行注释 // CTRL + /1多行注释 /* VScode中的默认快捷键 shift + alt + a */1
2
3
# 5、js中的输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
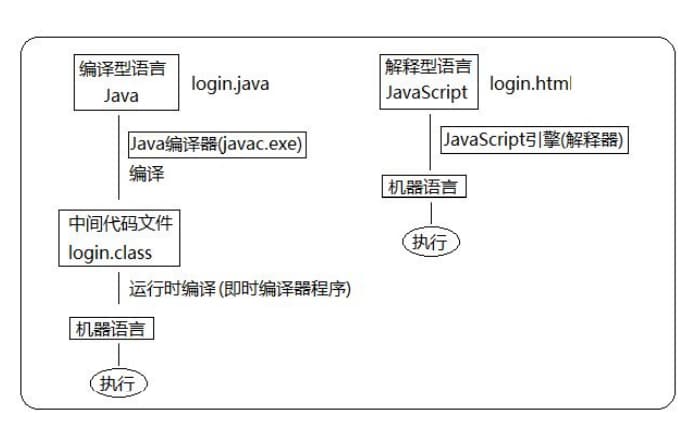
# 6、解释型语言和编译型语言
# 6.1 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行 程序。程序语言翻译成机器语言的工具,被称为翻译器。
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
# 6.2 执行过程
- 类似于请客吃饭:
- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行

# 6.3 标识符、关键字、保留字
# (1)标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
# (2)关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、 instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
# (3)保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能 使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、 fimal、float、goto、implements、import、int、interface、long、mative、package、 private、protected、public、short、static、super、synchronized、throws、transient、 volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错 误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
# 二、变量使用
# 0. 变量的本质
- 本质:变量是程序在内存中申请的一块用来存放数据的空间
# 1. 声明变量
var age;
- var 是一个 js 的关键字,用来声明变量( variable 的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管理
- 这里的 age 是程序员定义的变量名,通过变量名访问内存中的分配空间
# 2. 变量初始化
var age = 18; //声明变量同时赋值为18
# 3. 同时声明多个变量
var age =10, name = 'zs', sex =2;
//英文逗号隔开
2
# 4. 声明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age ; console.log (age); | 只声明,不赋值 | undefined |
| console.log(age); | 不声明,不赋值,直接使用 | 报错 |
| age = 10;console.log(age); | 不声明,只赋值 | 10 |
# 5. 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 变量、函数的命名必须要有意义。
- 变量的名称一般用名词
- 函数的名称一般用动词
# 三、数据类型
# 1、变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的 内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会 被自动确定。
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。 JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
# 2、简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整数和浮点数 | 0 |
| Boolean | 布尔型,true、false,等价于 1 和 0 | false |
| String | 字符串类型 | '' |
| Undifined | var a; 声明了变量但不赋值,此时a=undefined | undefined |
| Null | var a= null;声明了变量 a 为空值 | null |
# 2.1 数字型 Number
# 1.数字进制:
在js中八进制前面加0,十六进制前面加0x
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
2
3
4
5
6
# 2.数字范围:
js中数值得最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
2
# 3.数字型得三个特殊值
alert(Infinity); // Infinity 无穷大,大于任何数值
alert(-Infinity); // -Infinity 无穷小
alert(NaN); // NaN Not a number,代表一个非数值
2
3
# 4.isNaN()
判断一个变量是否是一个非数字类型,并返回true或者false
isNaN的原理:先调用Number()方法,尝试将参数转化为数字类型;如果不能转化为数字则返回 NaN ,然后返回false,如果是非数字则返回ture
var num = '21';
console.log(isNaN(num)); //false
2
# 2.2 字符串型 String
# 1.介绍
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号 '',因为 HTML 标签里面的属性使用的是 双引号,JS 这里我们更推荐使用 单引号
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
# 2. 字符串转义符
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \\ | 斜杠 \ |
| \' | ' 单引号 |
| \'' | "" 双引号 |
| \t | tab 缩进 |
| \b | 空格 ,b 是 blank 的意思 |
# 3.字符串长度 length
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
2
# 4. 字符串拼接 +
数值相加,字符相连
alert('11' + 12); // 1112
alert( 1 + 1 ); //2
2
# 2.3 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
2
# 2.4 Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
2
3
4
5
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1 (null被转化为0,true为1)
2
3
4
# 3、 获取检测变量的数据类型 typeof
var num = 18;
console.log(typeof num) // 结果 number
2
不同类型的返回值
| 类型 | 例 | 结果 |
|---|---|---|
| String | typeof"小白" | "string" |
| Number | typeof 18 | "number" |
| Boolean | typeof true | "boolean" |
| Unidefined | typeof unidefined | "undefined" |
| Null | typeof null | "object" |
# 4、数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变 量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
# 4.1 转换为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转为字符串 | var num= 1; alert(num.toString()); |
| String() 强制装换 | 转为字符串 | var num=1;alter(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1;alert(num+ '我是字符串'); |
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
toString() 和 String() 使用方式不一样。
多数情况下,使用toString()方法不需要传递参数。 数值调用toString()方法的时候可以传递一个参数,来表示输出数值的基数,可以以2、8、16进制表示字符串值
var num = 10; num.toString(); // "10" num.toString(2); // "1010" num.toString(8); // "12" num.toString(16); // "a"1
2
3
4
5undefined 和 null 没有toString()方法,但有String()方法
var value1 = 10; var value2 = true; var value3 = null; var value4; //只定义未初始化的变量,自动赋值为undefined String(value1); // "10" String(value2); // "true" String(value3); // "null" String(value4); // "undefined"1
2
3
4
5
6
7
8
# 4.2 转换为数字型
| 方式 | 说明 |
|---|---|
| parseInt(string)函数 | 将string类型转换为整数数值型 |
| paresFloat(string)函数 | 将string类型转换浮点数为数值型 |
| Number() 强制转换函数 | 将string类型转换为数值型 |
| js 隐式转换( - * / ) | 利用算术运算符隐式转换 |
案例:
// 1. parseInt(变量) 可以把 字符型的转换为数字型 得到是整数
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('3.94')); // 3 取整
console.log(parseInt('120px')); // 120 会去到这个px单位
console.log(parseInt('rem120px')); // NaN
// 2. parseFloat(变量) 可以把 字符型的转换为数字型 得到是小数 浮点数
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去掉这个px单位
console.log(parseFloat('rem120px')); // NaN
// 3. 利用 Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
// 4. 利用了算数运算 - * / 隐式转换
console.log('12' - 0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); //123
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 4.3 转换为布尔型 Boolean
语法: Boolean()
说明:代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined , 其余值都会被转换为 ture
案例:
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
2
3
4
5
6
7
# 四、运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
tip:操作符的左右两侧各保留一个空格
# 1、算数运算符
算术运算使用的符号,用于执行两个变量或值的算术运算。 + 、- 、* 、 / 、%
tip:浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
2
所以:不要直接判断两个浮点数是否相等 !
# 2、递增递减运算符
如果需要反复给数字变量添加或减去1,可以使用**递增(++)和递减( -- )**运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。
放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用
# 3、比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会**返回一个布尔值 (true / false)**作为比较运算的结果
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1>2 | false |
| >= | 大于等于号 | 2>=2 | true |
| <= | 小于等于号 | 3<=2 | false |
| == | 判等号**(存在隐式转型)** | 37==37 | true |
| != | 不等号 | 37!=37 | false |
| === !== | 全等号**(必须值和类型都一致)** | 37==='37' | false |
# 4、逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。
| 逻辑运算符 | 说明 | 案例 | 结果 |
|---|---|---|---|
| && | 与 | true&&false | false |
| || | 或 | true || false | true |
| ! | 非 | !true | false |
tip:逻辑中断(短路操作)
永远返回能决定表达式真假的那个式子
//语法: 表达式1 && 表达式2
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
// 语法: 表达式1 || 表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
2
3
4
5
6
7
8
9
# 5、赋值运算符
概念:用来把数据赋值给变量的运算符
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10
//还有 *=、/=、%= 等运算符
2
3
4
5
# 6、运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先 * / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
# 五、流程控制
# 1、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行, 程序中大多数的代码都是这样执行的。
# 2、分支流程控制 if 语句
# 2.1、分支语句( if )
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18){
alert('您的年龄合法,欢迎来天际网吧享受学习的乐趣!');
}
2
3
4
# 2.2、双分支语句( if else)
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert("这个年份是闰年");
} else { // 剩下的是平年
alert("这个年份是平年");
}
2
3
4
5
# 2.3、多分支语句 (if else if )
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');
}
2
3
4
5
6
7
8
9
10
11
12
# 2.4、三元表达式
(表达式1 ? 表达式2 : 表达式3;)
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
//题目:用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 2
var time = prompt('请您输入一个 0 ~ 59 之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量
alert(result);
2
3
4
5
6
# 3、分支流程控制 switch语句
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
2
3
4
5
6
7
8
9
10
11
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- 如果存在匹配 全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码 执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
- 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
# 4、流程控制--循环
# 4.0、断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试 过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试, 知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
# 4.1、for 循环
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
2
3
初始化变量,初始化操作在整个 for 循环只会执行一次。
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束
# 4.2、双重 for 循环(循环嵌套)
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
//需执行的代码;
}
}
2
3
4
5
# 4.3、while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。 while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
2
3
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
# 4.4、 do while 循环
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
2
3
tip: 先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码。
# 4.5、continue 和 break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行 一次)。
break 关键字用于立即跳出整个循环(循环结束)。
# 六、数组
数值是指一组数据的集合,其中的每个数据被称为元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
- 数组中可以存放任意类型的数据;
- 数组得索引从0开始,即下标从0开始;
# 1、创建数组
# 1.1、利用 new 创建数组
var 数组名 = new Array();
var arr = new Array(); //创建一个新数组
2
# 1.2、利用数组字面量创建数组
var arr = []; // 创建了一个空的数组
var arr1 = [1, 2, 'pink老师', true];
2
# 2、获取数组元素
var arr1 = [1, 2, 'pink老师', true];
console.log(arr1); // 可以输出整个数组
console.log(arr1[2]); // pink老师
console.log(arr1[3]); // true
console.log(arr1[4]); // 因为没有这个数组元素 所以输出的结果是 undefined
2
3
4
5
# 3、数组长度
var arr1 = [1, 2, 'pink老师', true];
arr1.lenght // 4,求出数组长度
2
# 4、增加数组元素
# 4.1、修改数组长度,增加数组元素
var arr = ['red', 'green', 'blue'];
arr.length = 5; // 把我们数组的长度修改为了 5 里面应该有5个元素
console.log(arr);// ['red', 'green', 'blue',empty*2],后两个 为空
console.log(arr[3]); // undefined
console.log(arr[4]); // undefined
2
3
4
5
6
# 4.2、 直接追加数组元素
var arr1 = ['red', 'green', 'blue'];
arr1[3] = 'pink';
console.log(arr1); // ['red', 'green', 'blue','pink'];
2
3
# 4.3、tip
var arr1 = ['red', 'green', 'blue'];
arr1[0] = 'yellow'; // 这里是替换原来的数组元素
console.log(arr1);// ['yellow', 'green', 'blue']
arr1 = '有点意思';
console.log(arr1); // 有点意思 不要直接给 数组名赋值 否则里面的数组元素都没有了
2
3
4
5
# 七、函数
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。 虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
# 1、声明与调用函数
# 1.1、声明函数
// 1. 声明函数
function 函数名() {
// 函数体
}
2
3
4
- (1) function 声明函数的关键字 全部小写
- (2) 函数是做某件事情,函数名一般是动词 sayHi
- (3) 函数不调用自己不执行
# 1.2、调用函数
函数名(); //调用函数的时候千万不要忘记加小括号
# 2、函数的参数
# 2.1、形参与实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时, 同样也需要传递相应的参数,这些参数被称为实参。
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
2
3
4
5
6
# 2.2、形参与实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参个数 |
| 实参个数少于形参个数 | 多的形参定义为undefined,结果为NaN |
function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
//个人觉得这里是NaN是因为,undefined+数字为NaN
2
3
4
5
6
7
- 在JavaScript中,形参的默认值是undefined.
# 3、函数的返回值
return 语句:
// function 函数名() {
// return 需要返回的结果;
// }
2
3
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
- return 只能返回一个值(可以返回数组)。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
2
3
4
5
6
# 4、arguments 的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上 它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的 所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等
function maxValue() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
2
3
4
5
6
7
8
9
10
11
# 5、函数的两种声明方式
# 5.1、自定义函数(命名函数)
利用函数关键字 function 自定义:
// 声明定义方式
function fn() {...}
// 调用
fn();
2
3
4
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
# 5.2、函数表达式( 匿名函数 )
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn(); //这里的fn是变量名,不是函数名
fn(参数1,参数2); //可以在fn的括号里写参数
2
3
4
5
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
# 八、作用域
通常来讲,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域: 整个script标签 或者是一个单独的js文件
局部作用域(函数作用域) 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用
# 1、变量的作用域
# 1.1、全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var声明的变量是全局变量
- 特殊情况下,在函数内没有声明直接赋值的变量也是全局变量(不建议使用)
# 1.2、局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)。
- 局部变量只能在该函数内部使用
- 在函数内部var声明的变量是局部变量
- 函数的形参实际上就是局部变量
# 1.3、全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
# 2、作用域链
作用域链 :内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值 这种结构我们称为作用域链 就近原则
- js中没有块级作用域 js的作用域: 全局作用域 局部作用域 现阶段我们js 没有 块级作用域
- js 也是在 es6 的时候新增的块级作用域
- 块级作用域 {} if {} for {}
// java | //js
if(xx) { | if (3 < 5) {
int num = 10; | var num = 10;
} | }
外面的是不能调用num的 | console.log(num); //10
//如果js中是用let声明的变量就会有块级作用域
2
3
4
5
6
7
# 九、预解析
# 1、我们js引擎运行js 分为两步: 预解析 代码执行
- 预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面
- 代码执行 按照代码书写的顺序从上往下执行
# 2、 预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
- 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
- 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
// 相当于以下代码
// function f1() {
// var a;
// a = b = c = 9;
// // 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看
// // 集体声明 var a = 9, b = 9, c = 9;
// console.log(a);
// console.log(b);
// console.log(c);
// }
// f1();
// console.log(c);
// console.log(b);
// console.log(a);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 十、对象
在javascript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是有属性和方法组成的。
属性:事物的特征,在对象中用属性来表示(常用名词)
方法: 事物的行为,在对象中用方法来表示(常用动词)
# 1、创建对象的三种方式
# 1.1、利用字面量创建对象
对象字面量: 就是花括号{}里包含了表达这个具体事物(对象)的属性和方法。
{ }里面采取键值对的形式表示:
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔型、函数类型等)
// var obj = {}; // 创建了一个空的对象
var obj = {
uname: '张三疯',
age: 18,
sex: '男',
sayHi: function() {
console.log('hi~');
}
}
console.log(obj.uname);
console.log(obj['sex']);
2
3
4
5
6
7
8
9
10
11
- 里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值
- 多个属性或者方法中间用逗号隔开的
- 方法冒号后面跟的是一个匿名函数
# 1.2、利用 new Object 创建对象
var obj = new Object(); // 创建了一个空的对象
obj.uname = '张三疯';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('hi~');
}
2
3
4
5
6
7
- 利用 等号 = 赋值的方法 添加对象的属性和方法
- 每个属性和方法之间用 分号结束
# 1.3、利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
- 构造函数名字首字母要大写
- 构造函数不需要return 就可以返回结果
- 当我们创建对象的时候,必须用 new 来调用构造函数
- 属性和方法前面必须添加 this
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男'); //调用函数返回的是一个对象
console.log(typeof ldh); //object
2
3
4
5
6
7
8
9
10
# 1.3.1、构造函数与对象的关系:
- 构造函数 明星 泛指的某一大类 它类似于 java 语言里面的 类(class)
- 对象 特指 是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男"}
# 1.3.2、new 关键字执行过程
- new 构造函数可以在内存中创建了一个空的对象
- this 就会指向刚才创建的空对象
- 执行构造函数里面的代码 给这个空对象添加属性和方法
- 返回这个对象 (所以构造函数里面不需要return)
# 2、使用对象
// (1). 调用对象的属性 我们采取 对象名.属性名 . 我们理解为 的
console.log(obj.uname);
// (2). 调用属性还有一种方法 对象名['属性名'],注意方括号里面的属性 必须加引号
console.log(obj['age']);
// (3) 调用对象的方法 sayHi 对象名.方法名() 千万别忘记添加小括号
obj.sayHi();
2
3
4
5
6
# 3、变量、属性、函数、方法区别
1、变量和属性的相同点: 他们都是用来存储数据的
2、变量和属性的不同点:
- 变量 单独声明并赋值 使用的时候直接写变量名 单独存在
- 属性 在对象里面的不需要声明的 使用的时候必须是 对象.属性
3、函数和方法的相同点:都是实现某种功能 做某件事
4、函数和方法的不同点:
- 函数是单独声明 并且调用的 函数名() 单独存在的
- 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的 行为和功能
# 4、遍历对象
for...in 语句用于对数组或者对象的属性进行循环操作
var obj = {
name: 'pink老师',
age: 18,
sex: '男',
fn: function() {}
}
for (var k in obj) {
console.log(k); // k 变量 输出 得到的是 属性名
console.log(obj[k]); // obj[k] 得到是 属性值
}
//for in 遍历 数组 时,循环变量的值为数组下标,而不是数组元素
2
3
4
5
6
7
8
9
10
11
tip:使用 for ...in ... 里面的变量 一般写 k 或者 key
# 十一、javaScript内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于JS 独有的,JS API 中会讲解
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C 来查询。MDN: https://developer.mozilla.org/zh-CN/
# 1、Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值 等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
2
3
4
5
6
- tip: 上面的方法必须带括号。
# 1.1、max() 和 min()
console.log(Math.max(1, 99, 3)); // 99
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 99, 'pink老师')); // NaN
console.log(Math.max()); // -Infinity
console.log(Math.min()); //Infinity
2
3
4
5
# 1.2、取整:floor 、ceil 、round
// (1) Math.floor() 地板 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是 -1
2
3
4
5
6
7
8
9
10
11
12
# 1.3、绝对值 : abs()
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
// 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('-1'));
console.log(Math.abs('pink')); // NaN
2
3
4
5
# 1.4、随机数 random()
// 1. Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1
// 2. 这个方法里面不跟参数
// 3. 代码验证
console.log(Math.random()); // 0 =< Math.random() < 1
// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10)); // 1~10
2
3
4
5
6
7
8
9
10
11
# 2、Date 日期对象
- Date 对象和 Math 对象不一样,他是一个构造函数,所以我们必须实例化后才能使用
- Date 实例用来处理日期和时间
# 2.1、Date()方法的使用
// 1. 使用Date 如果没有参数 返回当前系统(本机)的当前时间
var date = new Date();
console.log(date);
// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8' 或者new Date('2019/5/1')
var date1 = new Date(2019, 10, 1);
console.log(date1); //Fri Nov 01 2019 00:00:00 GMT+0800 (中国标准时间)
//数字型 返回的是11月不是10月,因为月份和星期一样从0开始
var date2 = new Date('2019-10-1 8:8:8');
console.log(date2);//Tue Oct 01 2019 08:08:08 GMT+0800 (中国标准时间)
2
3
4
5
6
7
8
9
# 2.2、日期格式化
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate() | 获取当天日期 | dObj.getDate() |
| getDay() | 获取星期几(0-6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.getSeconds() |
# 2.3、时间戳
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now());
//4、返回的是用户输入时间总的毫秒数
var inputTime = +new Date(time);
2
3
4
5
6
7
8
9
10
11
12
//如果只写年,则时间戳是计算到当年第一天的8:00
var date1 = new Date('2019-1-1');
var date2 = new Date('2019');
console.log(date1); //Tue Jan 01 2019 00:00:00 GMT+0800 (中国标准时间)
console.log(date2); //Tue Jan 01 2019 08:00:00 GMT+0800 (中国标准时间)
2
3
4
5
# 2.4 倒计时案例
// 倒计时效果
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余总的秒数 1000毫秒等于1秒
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2019-5-1 18:00:00'));
var date = new Date();
console.log(date);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 3、数组对象
# 3.1、创建数组
// 1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]);
// 2. 利用new Array()
var arr1 = new Array(); // 创建了一个空的数组
var arr1 = new Array(2); // (写一个元素) 这个2 表示 数组的长度为 2 里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3
console.log(arr1);
2
3
4
5
6
7
8
9
# 3.2、检测是否为数组( instanceof 和 Array.isArray() )
// 检测是否为数组
// (1) instanceof 运算符 可以判断一个对象是否属于某种类型
var arr = [];
var obj = {};
console.log(arr instanceof Array); //true
console.log(obj instanceof Array); //false
// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr)); //true
console.log(Array.isArray(obj)); //false
2
3
4
5
6
7
8
9
# 3.3、添加删除数组元素的方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1...) | 末尾添加一个或多个元素,注意修改原数组 | 返回新的长度 |
| pop() | 删除数组最后一个元素,把数组长度减一 无参数、修改原数组 | 返回它删除的元素的值 |
| unshift(参数1...) | 向数组的开头添加一个或多个元素,注意修改原数组 | 返回新的长度 |
| shift() | 删除数组的第一个元素,数组长度减一 无参数、修改原数组 | 返回第一个元素的值 |
tip: 以下4个代码块是一个整体
# 3.3.1、push()
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
// arr.push(4, 'pink');
console.log(arr.push(4, 'pink')); // 5
console.log(arr); // [1, 2, 3, 4, 'pink']
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
2
3
4
5
6
7
8
9
# 3.3.2、unshift()
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple')) //7
console.log(arr); // ['red', 'purple', 1, 2, 3, 4, 'pink']
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
2
3
4
5
6
7
# 3.3.3、pop()
// 3. pop() 它可以删除数组的最后一个元素
console.log(arr.pop()); // 'pink'
console.log(arr); // ['red', 'purple', 1, 2, 3, 4]
// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
2
3
4
5
6
7
# 3.3.4、shift()
// 4. shift() 它可以删除数组的第一个元素
console.log(arr.shift()); // 'red'
console.log(arr); // ['purple', 1, 2, 3, 4]
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
2
3
4
5
6
7
# 3.4、数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 改变原数组,返回新数组 |
| sort() | 对数组的元素进行排序 | 改变原数组,返回新数组 |
// 1. 翻转数组
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr); // ['blue', 'red', 'pink']
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
//之所以写成下面这个函数是因为当不这样写时,sort只能根据数值的第一位字符排序,遇到有多位的数字会出现错误
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1); // [77, 13, 7, 4, 1]
2
3
4
5
6
7
8
9
10
11
12
13
# 3.5、数组索引方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 存在 :索引号 不存在:-1 |
| lastIndexOf() | 在数组中的最后一个的索引 | 存在 :索引号 不存在:-1 |
arr.indexOf(searchElement[, fromIndex])
//fromIndex开始查找的位置。如果该索引值大于或等于数组长度,意味着不会在数组里查找,返回-1。如果参数中提供的索引值是一个负值,则将其作为数组末尾的一个抵消,即-1表示从最后一个元素开始查找,-2表示从倒数第二个元素开始查找 ,以此类推。 注意:如果参数中提供的索引值是一个负值,并不改变其查找顺序,查找顺序仍然是从前向后查询数组。如果抵消后的索引值仍小于0,则整个数组都将会被查询。其默认值为0.
2
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号从前开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue')); //-1
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号从后面开始查找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
2
3
4
5
6
7
8
9
# 3.6、数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换为字符串,逗号分隔 | 返回一个字符串 |
| join('分割符') | 把数组转换为字符串,默认逗号分隔 | 返回一个字符串 |
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
2
3
4
5
6
7
8
9
# 3.7、更多方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 链接两个或多个数组 不影响原数组 | 返回一个新数组 |
| slice() | 数组截取slice(begin,end) | 返回被截取出来的新数组 |
| splice() | 数组删除splice(第几个开始,要删除个数) | 返回被删除项目的新数组 会影响原数组 |
let arr = ['a', 'b', 'c', 'd', 'e']
console.log(arr)
// 从第二个开始,删除一个
arr.splice(2, 1)
console.log(arr) //['a', 'b', 'd', 'e']
// 从第二个开始,将之后一个删除,并在此插入之后的参数,(...rest参数的原理)
arr.splice(2, 1, 'f','g')
console.log(arr) //['a', 'b', 'f','g', 'e']
2
3
4
5
6
7
8
# 4、字符串对象
# 4.1、基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 基本包装类型
var str = 'andy';
console.log(str.length);
// 对象 才有 属性和方法 复杂数据类型才有 属性和方法
// 简单数据类型为什么会有length 属性呢?
// 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型
// (1) 把简单数据类型包装为复杂数据类型
var temp = new String('andy');
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
2
3
4
5
6
7
8
9
10
11
12
# 4.2、 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
2
3
4
5
6
7
8
9
10
# 4.3、根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])
//找不到返回-1 ,找到返回索引号
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春'));
console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
2
3
4
5
# 4.4、根据位置返回字符(重点)
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符 | str.charAt(0) |
| charCodeAt(index) | 返回指定位置的字符的ASCII码 | str.charCodeAt(0) |
| str[index] | 返回指定位置的字符 | HTML5支持,和charAt等效 |
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); //'y'
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了哪个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
2
3
4
5
6
7
8
9
10
11
12
# 4.5、字符串操作方法
| 方法名 | 说明 | |
|---|---|---|
| concat(str1,str2...) | concat()用于连接两个或多个字符串。拼接字符串,等效于+,+更常用 | |
| substr(start,length) | 从start位置开始(索引号),length 取的个数(包含start) length 不写默认为从start 开始全取 | |
| slice(start,end) | 从start位置开始,截取到end位置,end取不到(都是索引号) | |
| substring(start,end) | 从start位置开始,截取到end位置,end取不到 基本和slice相同 但不接受负值 |
// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); //andyred
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符 春风
2
3
4
5
6
7
8
# 4.6、其他方法(替换、切割、字母大小写)
# 4.6.1、replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符,但只会替换第一个字符。
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b')); //'bndyandy'
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); // 'abc*ef*xy*zz*pp'
2
3
4
5
6
7
8
9
# 4.6.2、split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
// 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, pink, blue';
console.log(str2.split(',')); //['red', 'pink', 'blue']
var str3 = 'red&pink&blue';
console.log(str3.split('&')); //['red', 'pink', 'blue']
2
3
4
5
# 4.6.3 toUpperCase() 和 toLowerCase()
- toUpperCase() //转换大写
- toLowerCase() //转换小写
var str = 'abc'
console.log(str.toUpperCase()) // ABC
2
# 4.6.4 splice()方法
splice() 方法用于添加或删除数组中的元素。
**注意:**这种方法会改变原始数组。
JavaScript splice() 方法 | 菜鸟教程 (runoob.com) (opens new window)
# 十二、简单类型和复杂类型
# 1、简单类型和复杂类型
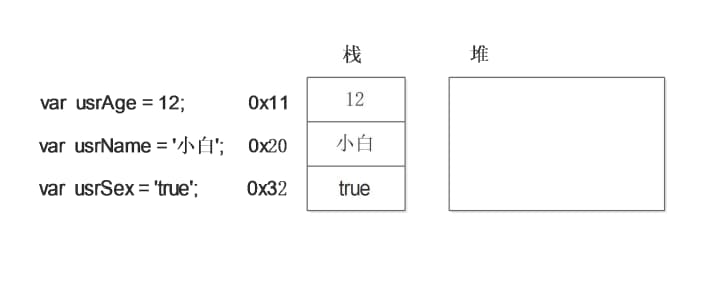
- 简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中

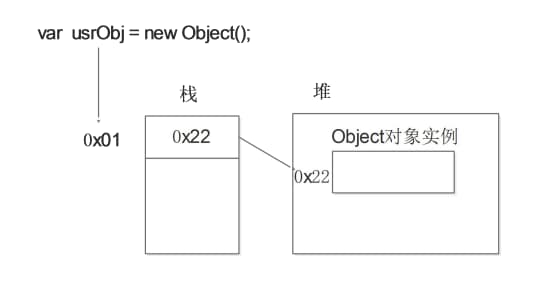
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),真正的对象实例存放在堆空间,因此叫做引用数据类型 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等

// 简单数据类型 null 返回的是一个空的对象 object
var timer = null;
console.log(typeof timer); //object
// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null
// 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
2
3
4
5
6
# 2、堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈; 简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。 复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。

# 3、简单类型和复杂类型传参的区别
- 函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈 空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
2
3
4
5
6
7
8
- 函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地 址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ?
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ?
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ?
f1(p);
console.log(p.name); // 4. 这个输出什么 ?
2
3
4
5
6
7
8
9
10
11
12
