 js的 BOM
js的 BOM
# 一、BOM概述
# 1、什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心 对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏 览器标准的一部分。
DOM:
- 文档对象模型
- DOM 就是把「文档」当做一个「对象」来看待
- DOM 的顶级对象是 document
- DOM 主要学习的是操作页面元素
- DOM 是 W3C 标准
BOM:
- 浏览器对象模型
- 把「浏览器」当做一个「对象」来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
# 2、BOM的构成
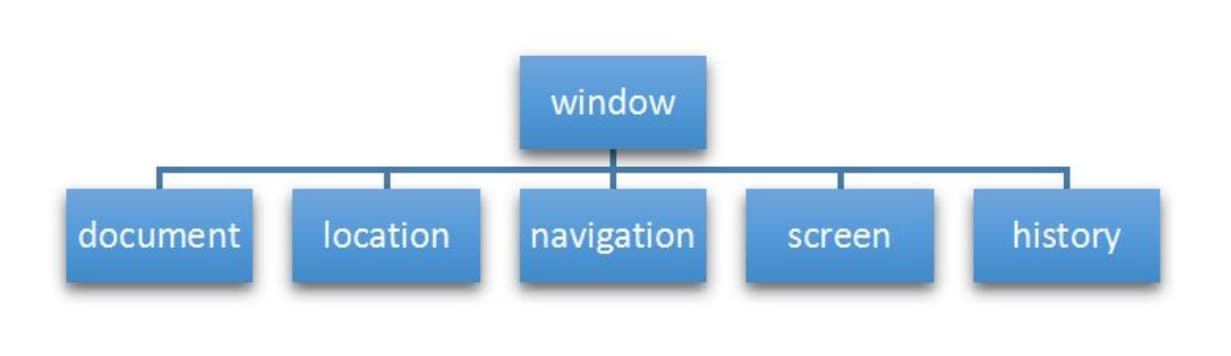
BOM 比 DOM 更大,它包含 DOM。

window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
- 在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
<body>
<script>
// window.document.querySelector()
var num = 10;
console.log(num); //10
console.log(window.num); //10
function fn() {
console.log(11);
}
fn();
window.fn();
// alert(11);
// window.alert(11)
console.dir(window);
// var name = 10;
console.log(window.name); // Window
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 二、window对象的常见事件
# 1、窗口加载事件
# 1.1 window 的 load 事件
window.onload = function(){}
或者
window.addEventListener("load",function(){});
2
3
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制。
# 1.2 window 的 DOMContentLoaded 事件
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。 Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用 户的体验,此时用 DOMContentLoaded 事件比较合适。
<script>
// window.onload = function() {
// var btn = document.querySelector('button');
// btn.addEventListener('click', function() {
// alert('点击我');
// })
// }
// window.onload = function() {
// alert(22);
// }
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('点击我');
})
})
window.addEventListener('load', function () {
alert(22);
})
document.addEventListener('DOMContentLoaded', function () {
alert(33);
})
// load 等页面内容全部加载完毕,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是DOM 加载完毕,不包含图片 falsh css 等就可以执行 加载速度比 load更快一些
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 2、调整窗口大小事件
window.onresize = function(){}
或
window.addEventListener("resize",function(){});
2
3
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
- window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<div></div>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 三、定时器
# 两种定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
- setTimeout()
- setInterval()
# 1、 setTimeout() 定时器
语法:
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
(只调用一次)
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串**‘函数名()'**三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- setTimeout() 这个调用函数我们也称为回调函数 callback
// 1. setTimeout
// 语法规范: window.setTimeout(调用函数, 延时时间);
// 1. 这个window在调用的时候可以省略
// 2. 这个延时时间单位是毫秒 但是可以省略,如果省略默认的是0
// 3. 这个调用函数可以直接写函数 还可以写 函数名 还有一个写法 '函数名()'
// 4. 页面中可能有很多的定时器,我们经常给定时器加标识符 (名字)
// setTimeout(function() {
// console.log('时间到了');
// }, 2000);
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我们不提倡这个写法
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 2、 停止 setTimeout()定时器
语法:
window.clearTimeout(timeoutID)
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
</script>
2
3
4
5
6
7
8
9
10
11
注意:
- clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器
- 里面的参数就是定时器的标识符 。
# 3、setInterval() 定时器
语法:
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
// 1. setInterval
// 语法规范: window.setInterval(调用函数, 延时时间);
setInterval(function() {
console.log('继续输出');
}, 1000);
// 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器
// 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
2
3
4
5
6
7
8
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 '函数名()' 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
# 4、停止 setInterval() 定时器
语法:
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval() 建立的定时器。
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; // 全局变量 null是一个空对象
begin.addEventListener('click', function() {
timer = setInterval(function() {
console.log('ni hao ma');
}, 1000);
})
stop.addEventListener('click', function() {
clearInterval(timer);
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
# 四、this 的指向
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function () {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function () {
console.log(this); // this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# 五、js的执行队列
# 1、js是单线程
- JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚 本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
- 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
# 2、同步和异步概述
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做 饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
# 3、同步和异步任务
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。 一般而言,异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等
- 异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
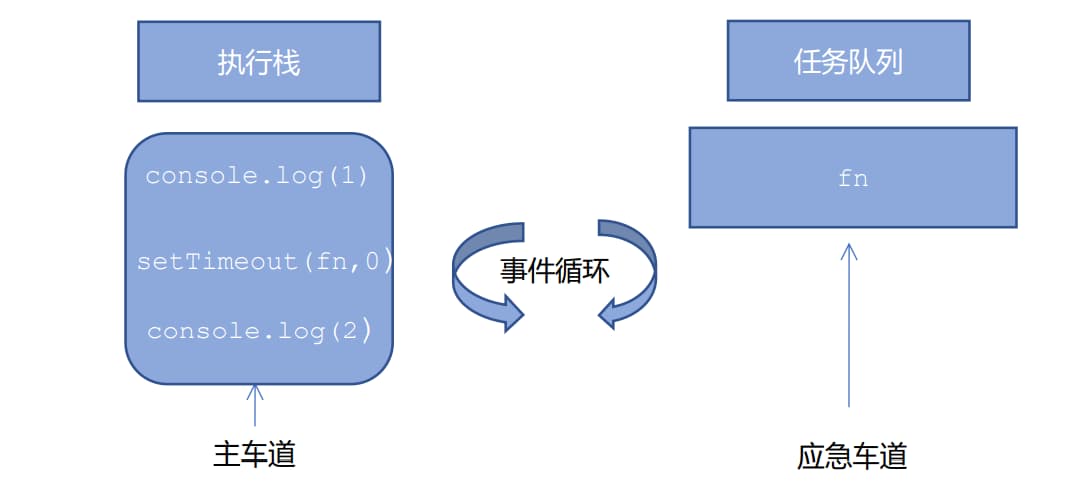
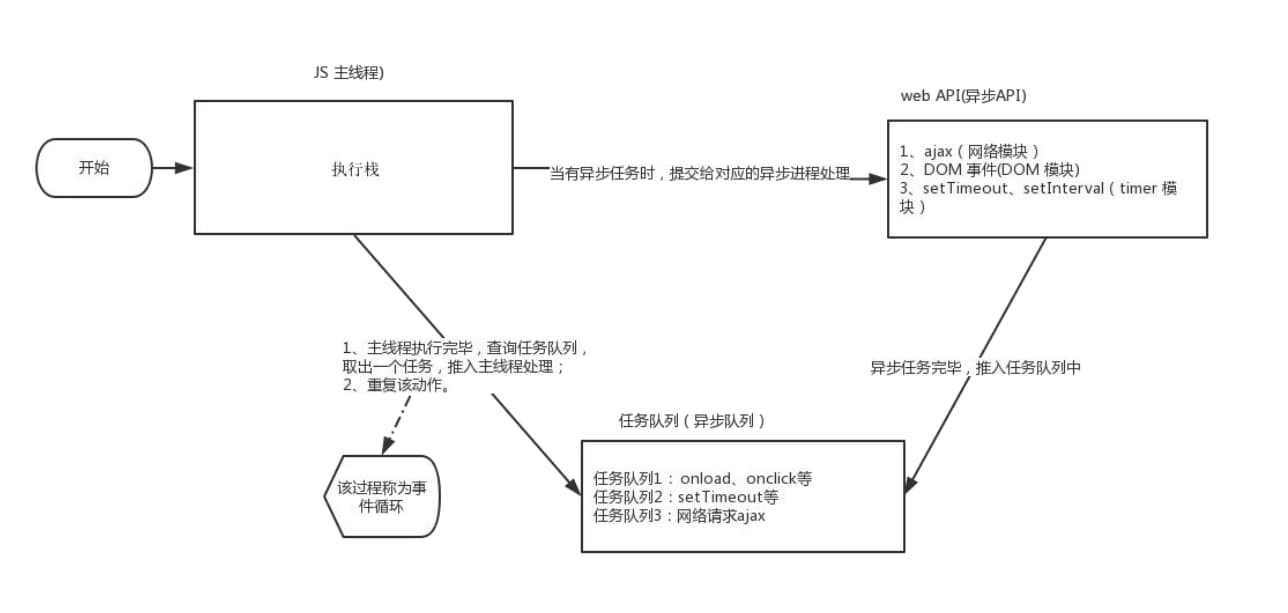
# 4、js 执行机制
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任 务结束等待状态,进入执行栈,开始执行。


# 六、location对象
# 1、什么是location对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
# 2 、URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
2
| 组成 | 说明 |
|---|---|
| protocol | 通讯协议 常用的http,fyp,maito等 |
| host | 主机(域名) www.itheima.com |
| port | 端口号 可选,省略时使用方案的默认端口 如http的默认端口为80 |
| path | 路径 由 零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或者文件地址 |
| query | 参数 一键值对的形式,通过&符号隔开来 |
| fragment | 片段 # 后面内容 常见于链接 锚点 |
# 3、location 对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置 整个URL |
| location.host | 返回主机 (域名) www.itheima.com |
| location.port | 返回端口号 如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
重点记住: href 和 searc
# 4、location 对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转也页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或 f5 如果参数为trun 则为强制刷新 ctrl + f5 |
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>
2
3
4
5
6
7
8
9
10
11
强制刷新:网页浏览后,一般会在本地留下缓存,普通刷新的话,浏览器会优先获取缓存里的资源代替从服务器上请求,以提高访问速度,比如图片。强制刷新就是让浏览器不要获取缓存,重新从服务器请求网页上的所有资源,适用于开发测试或者某些资源更新比较实时的网站。
# 5、navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户哪个终端打开页面,实现跳转。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机,里面写手机端的链接
} else {
window.location.href = ""; //电脑,里面写pc端的链接
}
这样就能实现自动识别终端,并打开相应页面
2
3
4
5
6
# 6、history对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。
| history 对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果为1 则前进1哥页面 如果为-1 则后退1个页面 可以是2,表示前进2个页面 |
history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到
