 js的 DOM
js的 DOM
# 一、DOM简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML 或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。

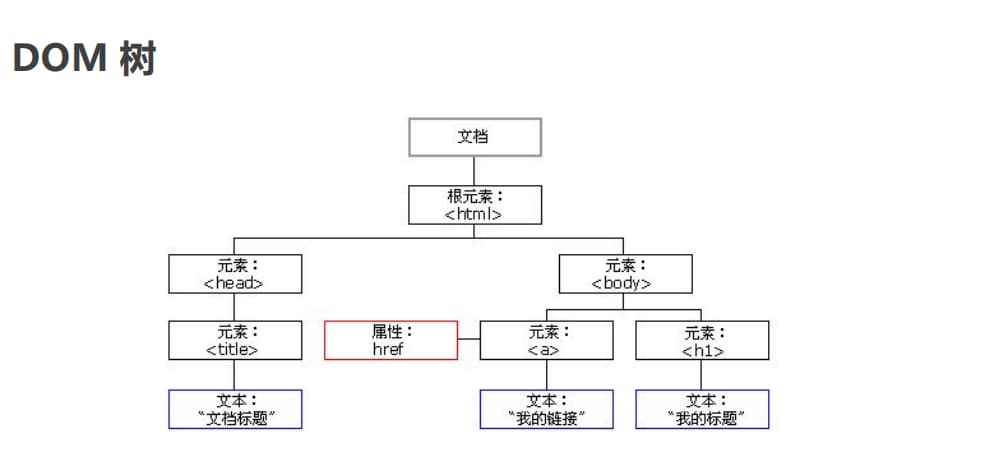
- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
- DOM 把以上内容都看做是对象
# 二、获取元素
DOM在我们实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获
# 1、根据 id 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象
<div id="time">2019-9-9</div>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer); //<div id="time">2019-9-9</div>
console.log(typeof timer); //object
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
2
3
4
5
6
7
8
9
10
# 2、根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。 (伪数组)
- getElementsByTagName() 返回的是 HTMLCollection (opens new window) 对象。
- 得到元素对象是动态的
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
</ul>
<ol id="ol">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 3、通过 HTML5 新增的方法获取
1. document.getElementsByClassName('类名');// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回 ,**伪数组**
2
3
4
5
注意 :
- querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('**#**nav');
- getElementsByClassName() 方法返回的是 HTMLCollection (opens new window) 对象
- querySelectorAll() 方法返回的是 NodeList (opens new window) 对象
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 4、获取特殊元素(body,html)
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle); //显示一个对象所有的属性与方法
// 2.获取html 元素
// var htmlEle = document.html;
var htmlEle = document.documentElement;
console.log(htmlEle);
2
3
4
5
6
7
8
# 三、事件基础
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。 简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
# 1、事件三要素
- 事件是由三部分组成:
- **事件源 **(谁)
- **事件类型 **(什么事件)
- 事件处理程序 (做啥)
- 我们也称为事件三要素
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//1、 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//2、 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//3、 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
2
3
4
5
6
7
8
9
10
11
12
# 2、执行事件的步骤
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
# 3、常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 经过触发 |
| onmouseout | 离开触发 |
| onfocus | 获得焦点触发 |
| onblur | 失去焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedowm | 鼠标按下触发 |
# 四、操作元素
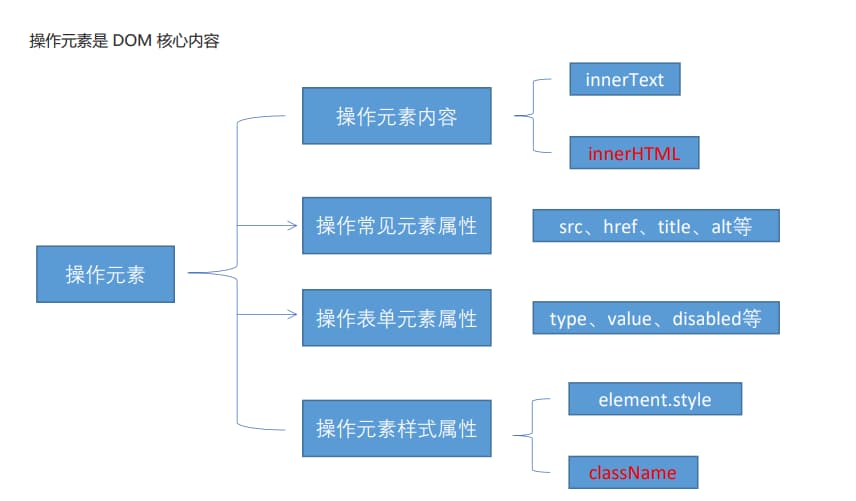
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内 容 、属性等。

# 1、改变元素内容
锚点
- element.innerText
- 从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
- 不识别html标签 非标准
- element.innerHTML
- 起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
- 识别html标签 W3C标准
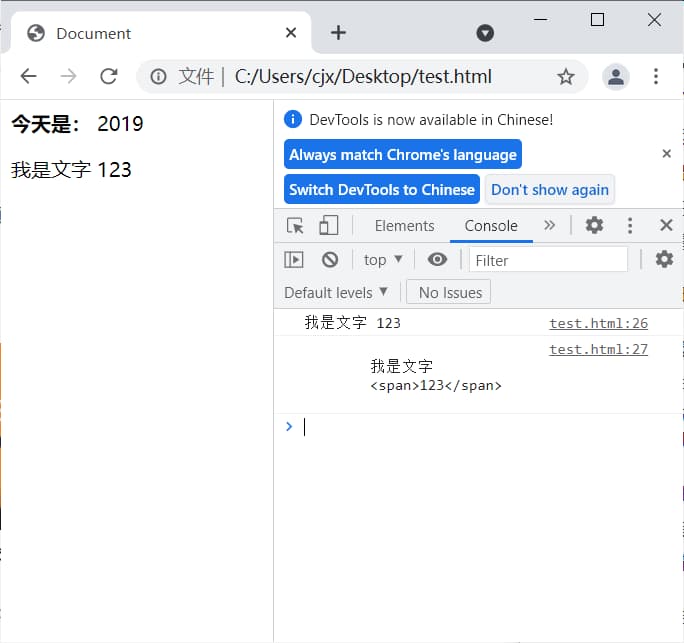
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

# 2、常用元素的属性操作
- innerText、innerHTML 改变元素内容
- src、href
- id、alt、title
# 3、表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性: type、value、checked、selected、disabled
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 4、 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
element.style行内样式操作element.className类名样式操作
注意:
JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
# 4.1、element.style 行内样式操作
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
//element.style只能获取行内样式
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 4.2、element.className 类名样式操作
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名。
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 4.3、classList 操作元素类名
classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。 该属性用于在元素中添加,移除及切换 CSS 类。有以下方法:
- 1、
classList.add( newClassName );- 添加新的类名,如已经存在,取消添加
- 2、
classList.contains( oldClassName );- 确定元素中是否包含指定的类名,返回值为true 、false;
- 3、
classList.remove( oldClassName );- 移除已经存在的类名;
- 4、
classList.toggle( className );- 如果classList中存在给定的值,删除它,否则,添加它;
- 5、
classList.replace( oldClassName,newClassName );- 类名替换
let div = document.createElement('div')
div.id = 'test'
let test = document.querySelector('#test')
//添加类:select
test.classList.add("select")
//删除类:select
test.classList.remove("select")
//确定是否包含给定的类:select
test.classList.contains("select");
//切换类:select,存在删除,不存在,就添加;
test.classList.toggle("select")
//替换类:新类newSelect替换老类select
div.classList.replace("select","newSelect")
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 5、 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
# 6、自定义属性的操作
# 1、获取属性值
element.属性获取属性。element.getAttribute('属性');
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
# 2、设置属性值
- element.属性 = ‘值’ 设置内置属性
- element.setAttribute('属性', '值')
区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性(标准)
# 3、移除属性
element.removeAttribute('属性')
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id); //demo
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id')); //demo
console.log(div.getAttribute('index')); // 1
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
console.log(div.getAttribute('id')); //test
console.log(div.getAttribute('class')); //footerr
console.log(div.getAttribute('index')); //null
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 7、H5自定义属性
- 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
- 自定义属性获取是通过getAttribute(‘属性’) 获取。
- 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。 H5给我们新增了自定义属性:
# 7.1、设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。 比如:
<div data-index="1"></div>
或者使用 JS 设置 element.setAttribute(‘data-index’, 2)
# 7.2、 获取H5自定义属性
- 兼容性获取 element.getAttribute(‘data-index’);
- H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime); //undefined
console.log(div.getAttribute('getTime')); //20
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index')); //2
console.log(div.getAttribute('data-list-name')); //andy
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index); //2
console.log(div.dataset['index']); //2
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName); //andy
console.log(div.dataset['listName']); //andy
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 五、节点操作
# 1、获取元素通常使用的两种方法:
以下这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
# 1.1、利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
# 1.2、利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
# 2、节点概述
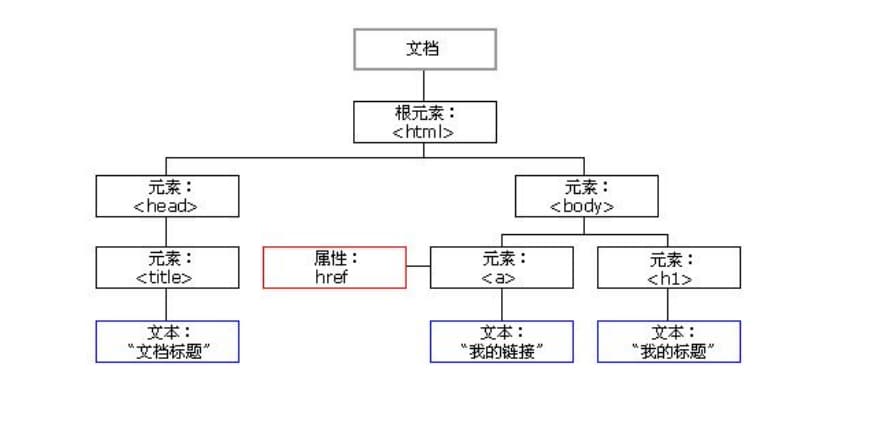
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以 创建或删除。

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个 基本属性。
# 节点类型
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
# 3、节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
# 3.1、父级节点 node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
2
3
4
5
6
7
8
9
10
11
12
# 3.2、子节点
# 3.2.1 parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:
- 返回值里面包含了所有的子节点,包括元素节点,文本节点等。
- 如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
//专门处理的做法:
var ul = document.querySelector('ul');
console.log(ul.childNodes); //这里输出所有节点即
// 0: text data:'\n'
// 1: li (第一个li)
// 2: text data:'\n'
// 3: li (第二个li)
// 4: text data:'\n'
// 5: li (第三个li)
// 6: text data:'\n'
for (var i = 0; i < ul.childNodes.length; i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]); //这里就是输出3个li
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 3.2.2、 parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回 子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 3.2.3、parentNode.firstChild 和 parentNode.lastChild
- firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点
- lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点
# 3.2.4、parentNode.firstElementChild 和 parentNode.lastElementChild
- firstElementChild 返回第一个子元素节点,找不到则返回null。
- lastElementChild 返回最后一个子元素节点,找不到则返回null。
tip: 这两个方法有兼容性问题,IE9 以上才支持。
# 3.2.5、符合兼容性获取第一和最后一个组元素的方法
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用 parentNode.children[0]
- 如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.children.length - 1]
# 3.3、兄弟节点
# 3.3.1、 node.nextSibling 和 node.previousSibling
- nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
- previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
# 3.3.2、node.nextElementSibling 和 node.previousElementSibling
- nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
- previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
tip:这两个方法有兼容性问题, IE9 以上才支持。
# 3.3.3、兄弟节点解决兼容性问题
//自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
2
3
4
5
6
7
8
9
10
# 4、其他节点操作
# 4.1、创建节点
document.createElement('tagName')
- document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在, 是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
# 4.2、添加节点
# 1、node.appendChild(child)
# 2、node.insertBefore(child, 指定元素)
- node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
- node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
- 如果指定元素为 null 则
child将被插入到子节点的末尾*。*
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素 类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# 4.3、删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 1.获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 2. 删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
// 3. 点击按钮依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 4.4、(复制)克隆节点
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点。
注意:
- 如果括号参数为空或者为
false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。 - 如果括号参数为
true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
<ul>
<li>1111</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. node.cloneNode(); 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容
// 2. node.cloneNode(true); 括号为true 深拷贝 复制标签复制里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
</script>
2
3
4
5
6
7
8
9
10
11
12
# 4.5、三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
<button>点击</button>
<p>abc</p>
<div class="inner"></div>
<div class="create"></div>
2
3
4
区别:
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
window.onload = function() {
document.write('<div>123</div>');
}
//重绘即之前渲染好的页面都被清空,然后显示 document.write('<div>123</div>'); 创建出来的元素
2
3
4
- innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
var inner = document.querySelector('.inner');
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '<a href="#">百度</a>'
// } //由于字符串的不可变性,每次拼接都会开辟新的内存空间,所以效率差
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('<a href="#">百度</a>');
}
inner.innerHTML = arr.join('');
2
3
4
5
6
7
8
9
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰 (会比innerHTML使用数组形式拼接的效率低一点点)
总结:不同浏览器下,innerHTML 效率要比 creatElement
# 六、dom 总结
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言 (HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
- 对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
- 对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点
- 我们获取过来的DOM元素是 一个对象(object),所以称 为 文档对象模型。
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作:
# 1、创建
- document.write
- innerHTML
- createElement
# 2、增
# 3、删
# 4、改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
- 修改元素属性: src、href、title等
- 修改普通元素内容: innerHTML 、innerText
- 修改表单元素: value、type、disabled等
- 修改元素样式: style、className
# 5、查
主要获取查询dom的元素
- DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
- H5提供的新方法: querySelector、querySelectorAll 提倡
- 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、 nextElementSibling) 提倡
# 6、属性操作
主要针对自定义属性
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute移除属性
# 7、事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 经过触发 |
| onmouseout | 离开触发 |
| onfocus | 获得焦点触发 |
| onblur | 失去焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedowm | 鼠标按下触发 |
# 8、**insertAdjacentHTML()**直接把字符串格式元素添加到父元素中
语法:
element.insertAdjacentHTML(position, text);
position的值:
'beforebegin':元素自身的前面。'afterbegin':插入元素内部的第一个子节点之前。'beforeend':插入元素内部的最后一个子节点之后。'afterend':元素自身的后面。
var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>';
ul.insertAdjacentHTML('beforeend', li);
2
