 Promise
Promise
# 一、认识promise
# 1、什么是promise呢?
- ES6中一个非常重要和好用的特性就是Promise
- 但是初次接触Promise会一脸懵逼,这TM是什么东西?
- 看看官方或者一些文章对它的介绍和用法,也是一头雾水。
- Promise到底是做什么的呢?
- Promise是异步编程的一种解决方案。
- 那什么时候我们会来处理异步事件呢?
- 一种很常见的场景应该就是网络请求了。
- 我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。
- 所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。
- 如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。
- 但是,当网络请求非常复杂时,就会出现回调地狱(回调里面又回调)。
- OK,我以一个非常夸张的案例来说明。
# 2、网络请求的回调地狱
- 我们来考虑下面的场景(有夸张的成分):
- 我们需要通过一个url1从服务器加载一个数据data1,data1中包含了下一个请求的url2
- 我们需要通过data1取出url2,从服务器加载数据data2,data2中包含了下一个请求的url3
- 我们需要通过data2取出url3,从服务器加载数据data3,data3中包含了下一个请求的url4
- 发送网络请求url4,获取最终的数据data4

# 二、Promise基本使用
# 1、定时器的异步事件
- 我们先来看看Promise最基本的语法。
- 这里,我们用一个定时器来模拟异步事件:
- 假设下面的data是从网络上1秒后请求的数据
- console.log就是我们的处理方式。

- 这是我们过去的处理方式,我们将它换成Promise代码

- 这个例子会让我们感觉脱裤放屁,多此一举
- 首先,下面的Promise代码明显比上面的代码看起来还要复杂。
- 其次,下面的Promise代码中包含的resolve、reject、then、catch都是些什么东西?
- 我们先不管第一个复杂度的问题,因为这样的一个屁大点的程序根本看不出来Promise真正的作用。
# 2、定时器异步事件解析
我们先来认认真真的读一读这个程序到底做了什么?
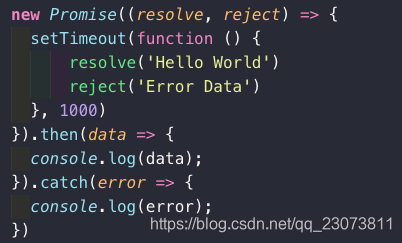
new Promise很明显是创建一个Promise对象
小括号中((resolve, reject) => {})也很明显就是一个函数,而且我们这里用的是之前刚刚学习过的箭头函数。、
但是resolve, reject它们是什么呢?
我们先知道一个事实:在创建Promise时,传入的这个箭头函数是固定的(一般我们都会这样写)
resolve和reject它们两个也是函数,通常情况下,我们会根据请求数据的成功和失败来决定调用哪一个。
成功还是失败?
- 如果是成功的,那么通常我们会调用resolve(messsage),这个时候,我们后续的then会被回调。
- 如果是失败的,那么通常我们会调用reject(error),这个时候,我们后续的catch会被回调。
OK,这就是Promise最基本的使用了。
// 同步
const name = 'yyy';
console.log(name);
const result = 3 + 5;
// 异步
// 1.使用setTimeout 用一个定时器来模拟异步事件
// setTimeout(() => {
// console.log('Hello World');
// }, 1000)
// 什么情况下会用到Promise?
// 一般情况下是有异步操作时,使用Promise对这个异步操作进行封装
// new -> 构造函数(1.保存了一些状态信息 2.执行传入的函数)
// 在执行传入的回调函数时, 会传入两个参数, resolve解决, reject拒绝.这两个本身又是函数
// 参数 -> 函数((resolve, reject)
// 以后有什么异步的操作的话都可以封装在Promise里面
new Promise((resolve, reject) => {
setTimeout(() => {
// 如果有代码需要处理不会直接这样放这里 在then里面处理data
// console.log('hello world');
// console.log('hello world');
// console.log('hello world');
// console.log('hello world');
// 成功的话去到then那里
// resolve('Hello World')
// 失败的时候调用reject 会去到catch那里
reject('error message')
}, 1000)
}).then((data) => { // then里面也是一个函数
// 1.100行的处理代码
console.log(data);
console.log(data);
console.log(data);
console.log(data);
console.log(data);
}).catch((err) => {
console.log(err);
})
// 通过回调里的 resolve(data) 将这个 promise 标记为 resolverd,
// 然后进行下一步 then((data)=>{//do something}),resolve 里的参数就是你要传入 then 的数据。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
# 3、Promise 三种状态和另外处理形式
- 首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
- 异步操作之后会有三种状态
- 我们一起来看一下这三种状态:
- pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
- fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
- reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()


- Promise的另外处理形式
new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('Hello Vuejs')
reject('error message')
}, 1000)
// 不想同时写then和catch的话 then里面可以直接传入两个函数 data,err
}).then(data => {
console.log(data);
}, err => {
console.log(err);
})
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 三、Promise链式使用
# 1、Promise链式调用
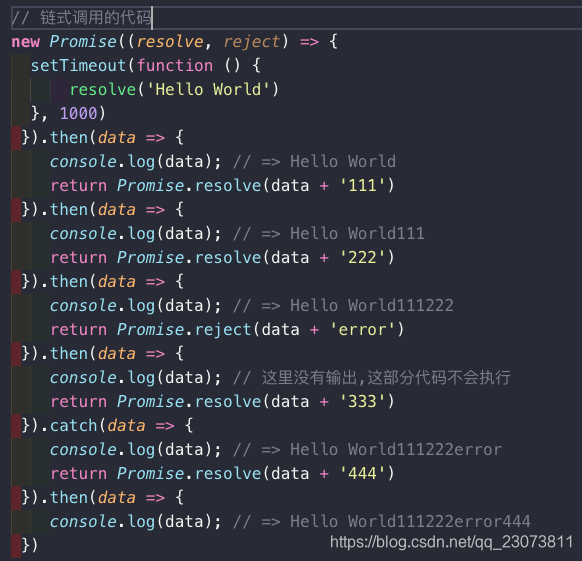
- 我们在看Promise的流程图时,发现无论是then还是catch都可以返回一个Promise对象。
- 所以,我们的代码其实是可以进行链式调用的:
// 参数 -> 函数(resolve, reject)
// resolve, reject本身它们又是函数
// 链式编程
new Promise((resolve, reject) => {
// 第一次网络请求的代码
setTimeout(() => {
resolve()
}, 1000)
}).then(() => {
// 第一次拿到结果的处理代码
console.log('Hello World');
console.log('Hello World');
console.log('Hello World');
console.log('Hello World');
console.log('Hello World');
console.log('Hello World');
// 如果还有回调的话可以在这里写 在第一个.then()的后面继续.then()
return new Promise((resolve, reject) => {
// 第二次网络请求的代码
setTimeout(() => {
resolve()
}, 1000)
})
}).then(() => {
// 第二次处理的代码
console.log('Hello Vuejs');
console.log('Hello Vuejs');
console.log('Hello Vuejs');
console.log('Hello Vuejs');
console.log('Hello Vuejs');
console.log('Hello Vuejs');
return new Promise((resolve, reject) => {
// 第三次网络请求的代码
setTimeout(() => {
resolve()
})
})
}).then(() => {
// 第三处理的代码
console.log('Hello Python');
console.log('Hello Python');
console.log('Hello Python');
console.log('Hello Python');
console.log('Hello Python');
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
- 这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了
- Promise.resovle():将数据包装成Promise对象,并且在内部回调resolve()函数
- Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数

// 简写,直接return Promise.resolve()
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('aaa')
}, 1000)
}).then(res => {
// 1.自己处理10行代码
console.log(res, '第一层的10行处理代码');
// 2.对结果进行第一次处理
return Promise.resolve(res + '111')
}).then(res => {
console.log(res, '第二层的10行处理代码');
return Promise.resolve(res + '222')
}).then(res => {
console.log(res, '第三层的10行处理代码');
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
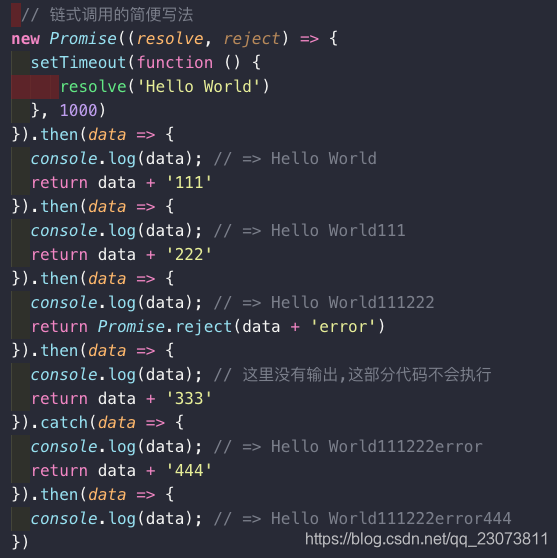
# 2、链式调用简写
简化版代码:
如果我们希望数据直接包装成Promise.resolve,那么在then中可以直接返回数据
注意下面的代码中,我将**return Promise.resovle(data)**改成了改成了return data
结果依然是一样的

/* -----省略掉Promise.resolve,直接return res ----- */
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('aaa')
}, 1000)
}).then(res => {
// 1.自己处理10行代码
console.log(res, '第一层的10行处理代码');
// 2.对结果进行第一次处理
return res + '111'
}).then(res => {
console.log(res, '第二层的10行处理代码');
return res + '222'
}).then(res => {
console.log(res, '第三层的10行处理代码');
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- 上面的都是每一层成功,那失败的怎么写呢?
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('aaa')
}, 1000)
}).then(res => {
// 1.自己处理10行代码
console.log(res, '第一层的10行处理代码');
// reject失败的简写
// return Promise.reject('error message')
// 失败error的其他写法 手动抛出异常
throw 'error message'
}).then(res => {
console.log(res, '第二层的10行处理代码');
return Promise.resolve(res + '222')
}).then(res => {
console.log(res, '第三层的10行处理代码');
}).catch(err => {
console.log(err);
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 3、Promise的all方法使用
// 需求本身依赖两个请求 不确定是哪个先请求回来,所以两个都得处理handleResult
// 请求一:
// let isResult1 = false
// let isResult2 = false
// $ajax({
// url: '',
// success: function () {
// console.log('结果1');
// isResult1 = true
// handleResult()
// }
// })
// // 请求二:
// $ajax({
// url: '',
// success: function () {
// console.log('结果2');
// isResult2 = true
// handleResult()
// }
// })
//
// function handleResult() {
// if (isResult1 && isResult2) {
// //
// }
// }
// Promise.all可以将多个Promise实例包装成一个新的Promise实例。统一进行回调
// 同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
Promise.all([
// new Promise((resolve, reject) => {
// $.ajax({
// url: 'url1',
// success: function (data) {
// resolve(data)
// }
// })
// }),
// new Promise((resolve, reject) => {
// $.ajax({
// url: 'url2',
// success: function (data) {
// resolve(data)
// }
// })
// })
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: 'yyy',
age: 18
})
}, 2000)
}),
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: 'kobe',
age: 19
})
}, 1000)
})
]).then(results => {
console.log(results);
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
编辑 (opens new window)
上次更新: 2023/09/12, 14:55:44
