 Vue CLI 脚手架
Vue CLI 脚手架
# 一、Vue CLI
# 1、什么是 Vue CLI
- 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI.
- 如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
- 使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
- 如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
- CLI是什么意思?
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
- Vue CLI是一个官方发布 vue.js 项目脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
- 脚手架长什么样子?

# 2、Vue CLI 使用前提 - Node
- 安装NodeJS
- 可以直接在官方网站中下载安装.
- 网址: http://nodejs.cn/download/ (opens new window)
- 检测安装的版本
- 默认情况下自动安装 Node 和 NPM
- Node环境要求8.9以上或者更高版本

什么是NPM呢?
- NPM的全称是Node Package Manager
- 是一个NodeJS 包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
- 后续我们会经常使用NPM来安装一些开发过程中依赖包.
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org1
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
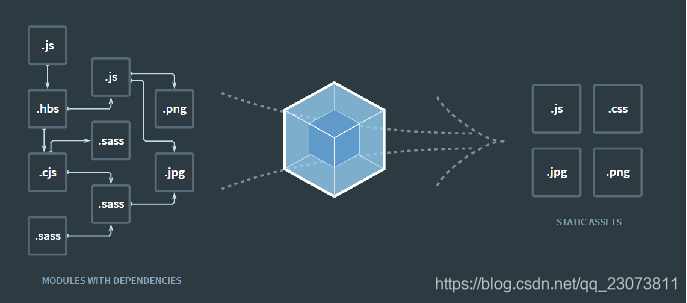
# 3、Vue CLI使用前提 - Webpack
Vue.js官方脚手架工具就使用了webpack模板
- 对所有的资源会压缩等优化操作
- 它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm install webpack -g1

# 4、Vue CLI的使用
安装Vue脚手架
npm install -g @vue/cli1
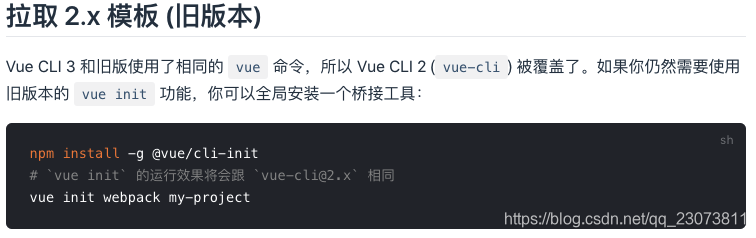
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。

- Vue CLI2初始化项目
vue init webpack my-project
1
- Vue CLI3初始化项目
vue create my-project
1
# 二、Vue CLI2
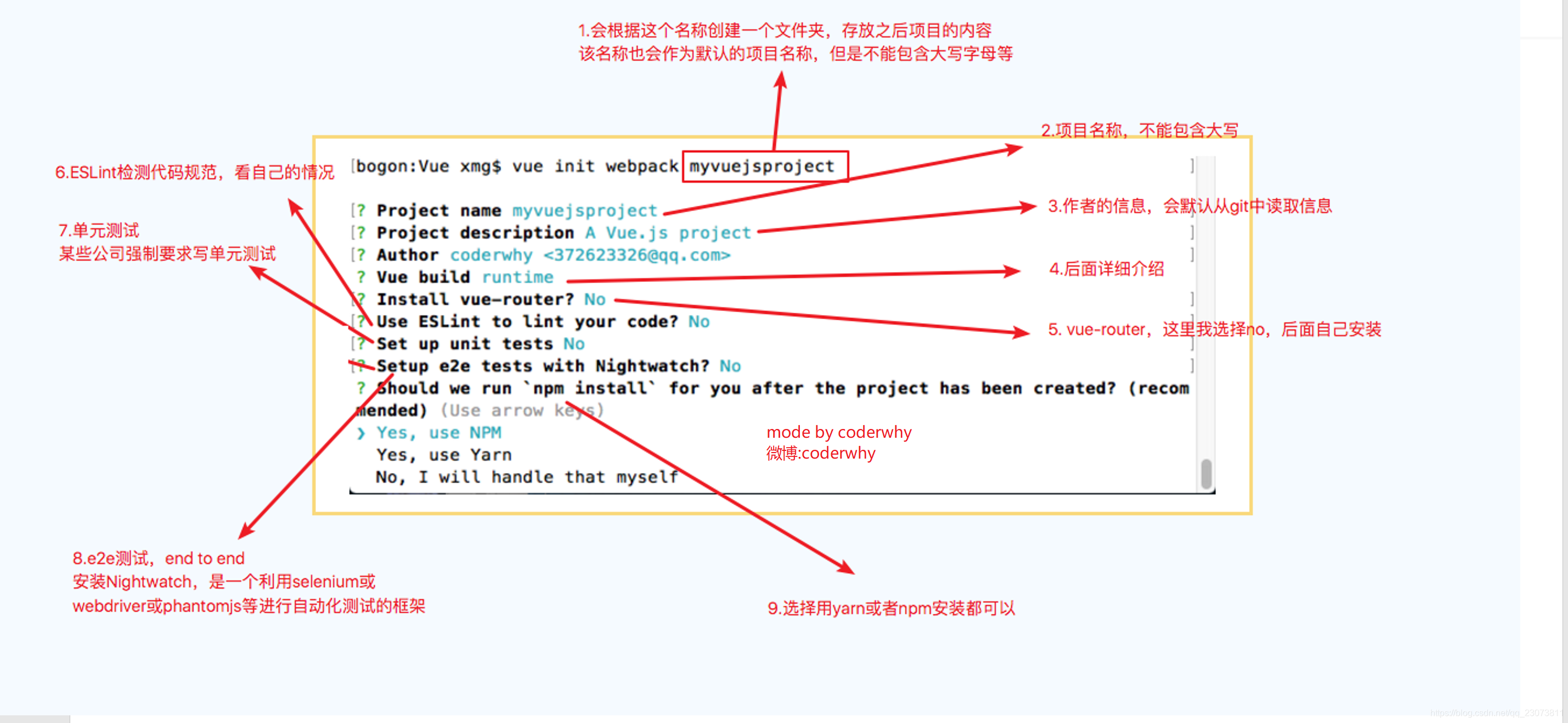
# 1、Vue CLI2详解--Vue CLI初始化项目过程

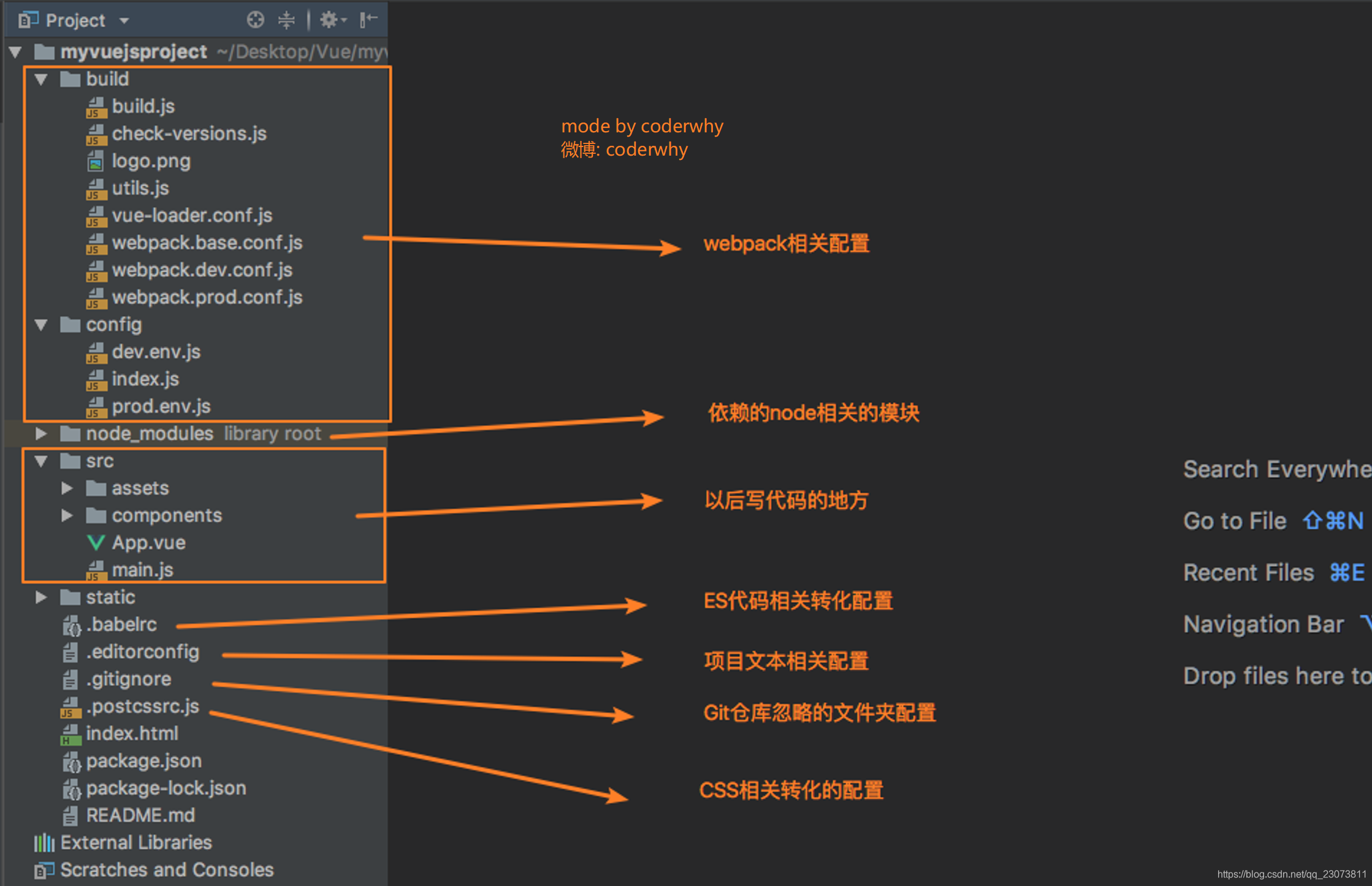
# 2、目录结果详解

# 3、Runtime-Compiler和Runtime-only的区别


- 简单总结
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
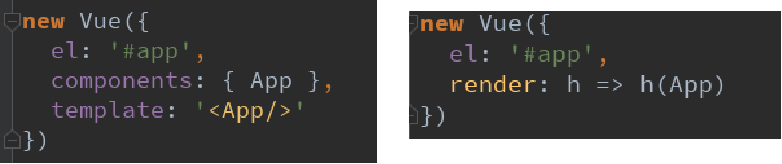
# 4、render 和 template
- Runtime-Compiler 和 Runtime-only
- 这里的 App 是组件对象
- 左是 Runtime-Compiler ,右是 Runtime-only

- 为什么存在这样的差异呢?
- 我们需要先理解Vue应用程序是如何运行起来的。
- Vue中的模板如何最终渲染成真实DOM。
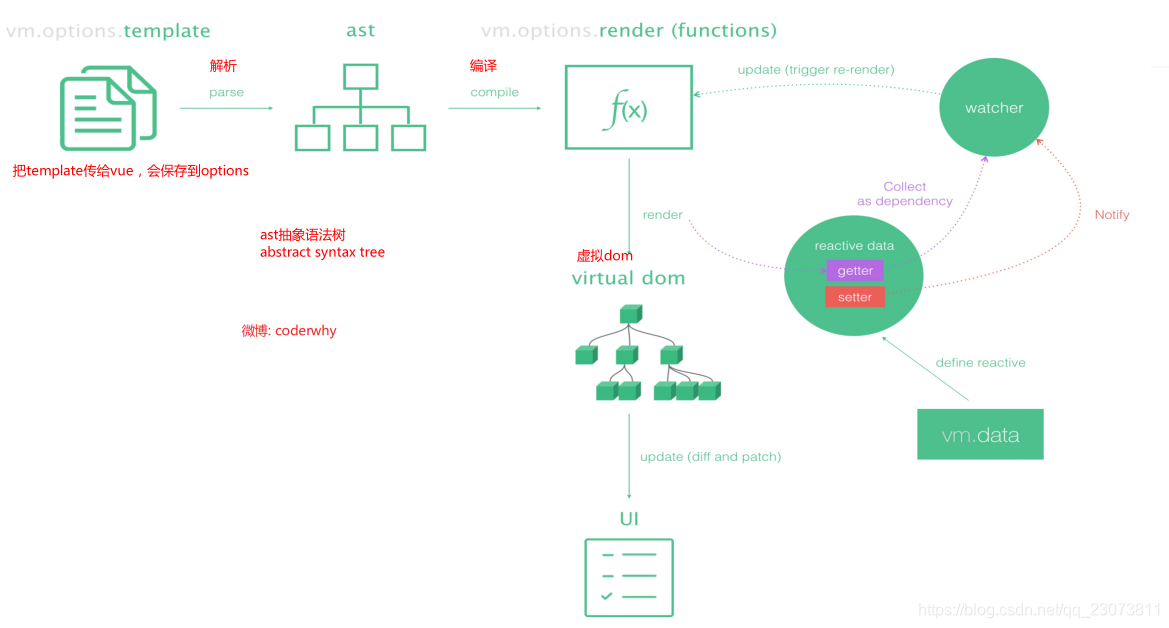
- 我们来看下面的一幅图。
# 5、Vue程序运行过程

- 总结
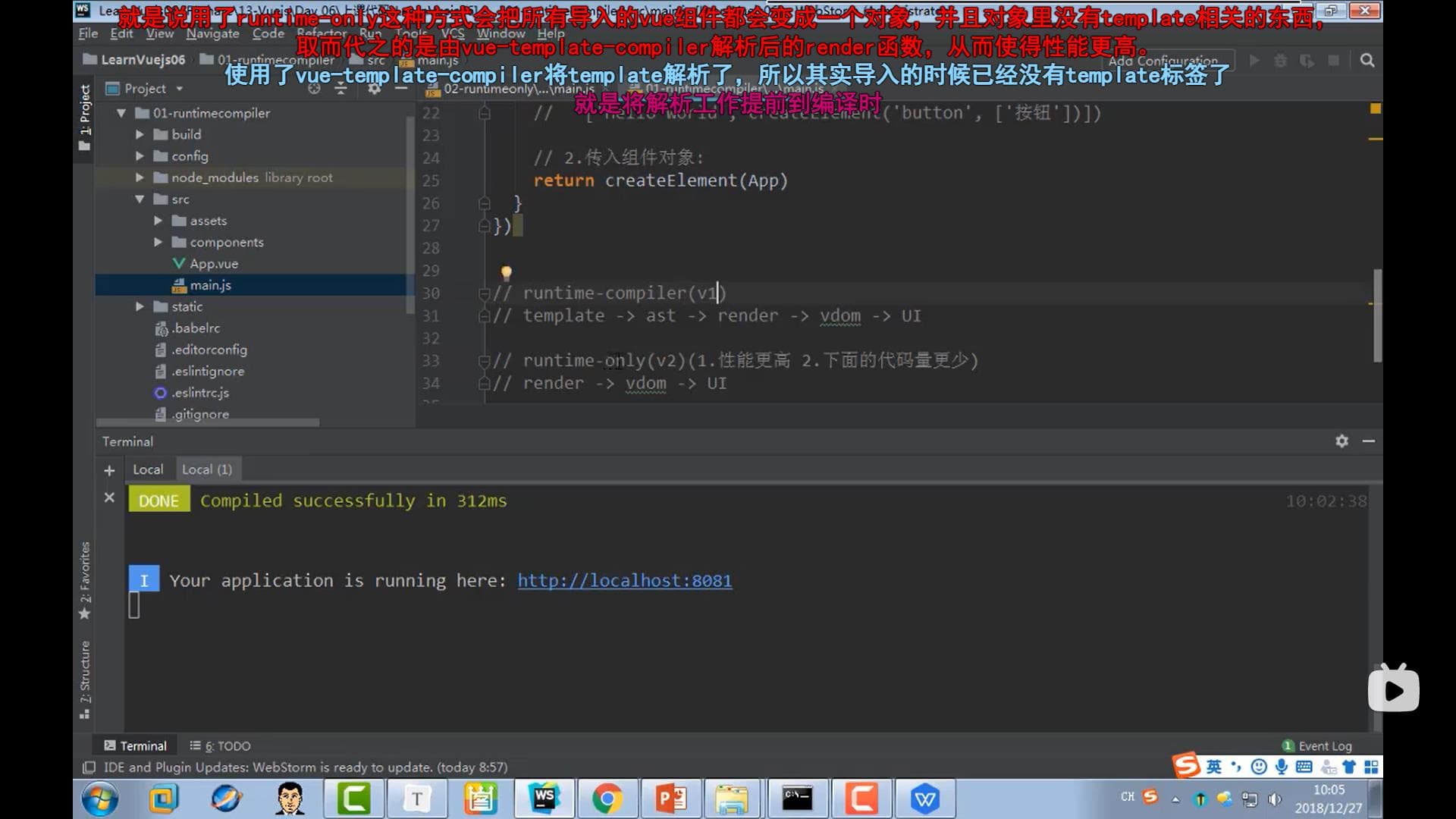
- Runtime-Compiler:
- template -> ast -> render -> vdom -> 真实DOM
- Runtime-only:(1.性能更高 2.下面的代码量更少)
- render -> vdom -> UI
- Runtime-Compiler:
补:
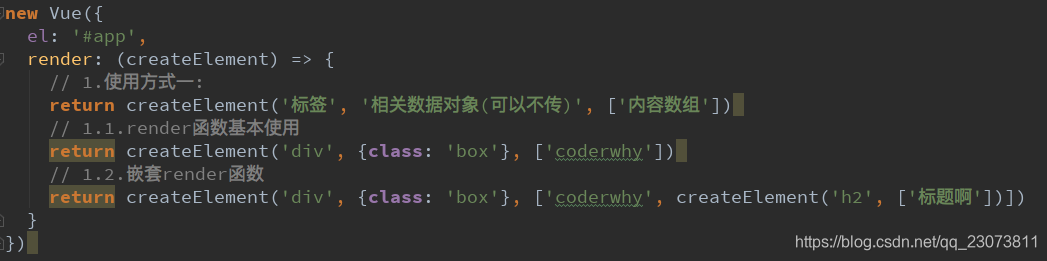
# 6、render 函数的使用



# ==main.js==代码:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false // 消息提示的环境配置,设置为开发环境或者生产环境
/* eslint-disable no-new */
/*
// runtime-compiler
new Vue({
el: '#app',
components: { App },
template: '<App/>',
})
*/
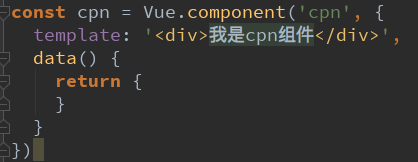
// const cpn = { // 组件
// template: '<div>{{message}}</div>',
// data() {
// return {
// message: '我是组件message'
// }
// }
// }
// 也可以用下面这个方案 runtime-only
new Vue({
el: '#app',
render: function (createElement) { // createElement是一个函数
// 1.使用方式一: createElement('标签', {标签的属性}, ['内容'])
// 1.1 基本使用
// return createElement('h2', {
// class: 'box'
// },
// ['Hello World'])
// 1.2 嵌套render函数
// return createElement('h2', {
// class: 'box'
// },
// ['Hello World', createElement('button', ['按钮'])])
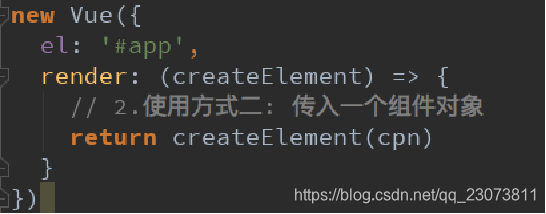
// 2.传入组件对象:
// return createElement(cpn)
return createElement(App)
}
})
// runtime-compiler(v1)
// template -> ast -> render -> vdom -> UI
// runtime-only(v2)(1.性能更高 2.下面的代码量更少)
// render -> vdom -> UI
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
- 那么.vue文件中的template是由谁处理的了?
- 是由vue-template-compiler
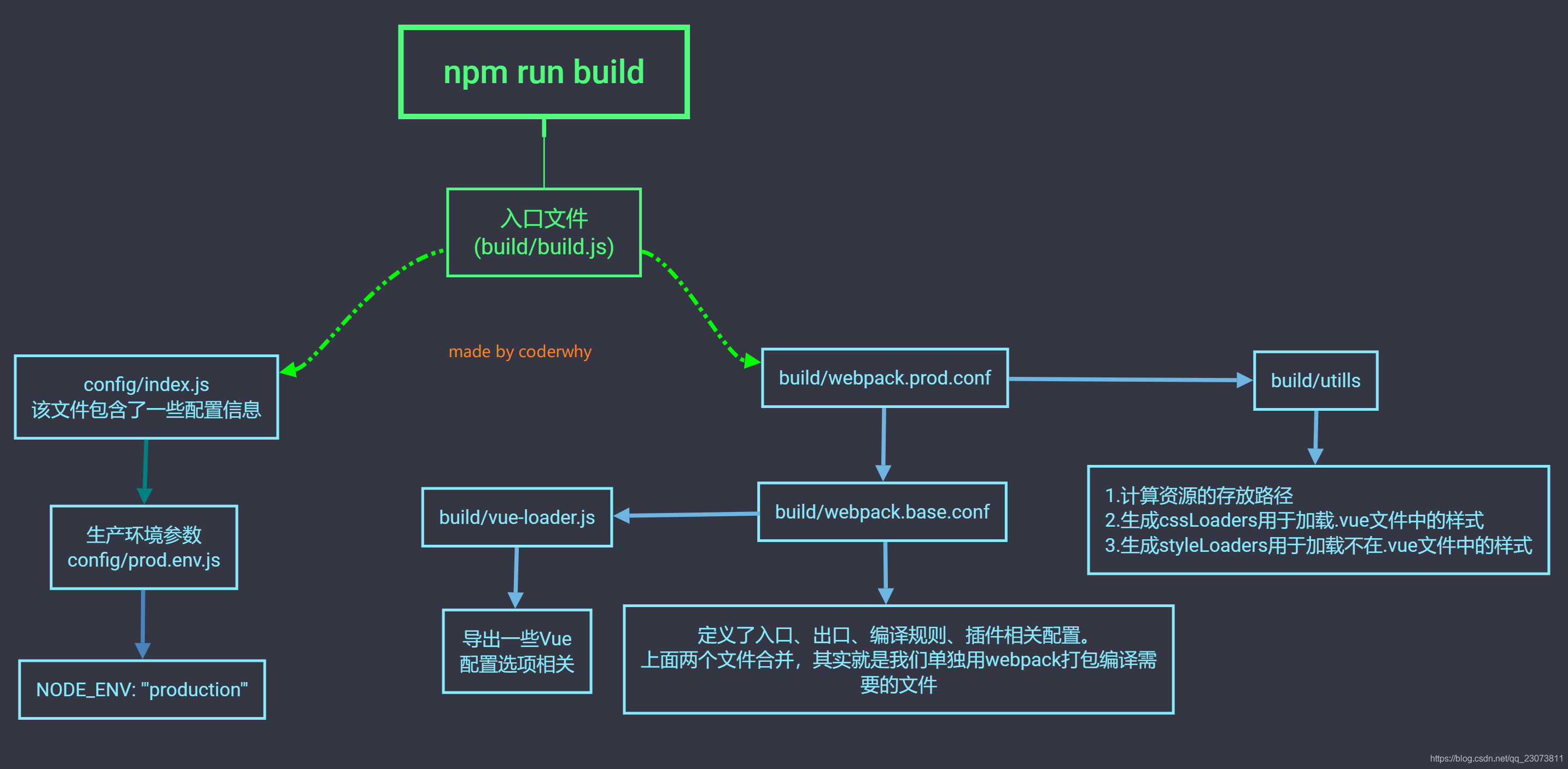
# 7、npm run build

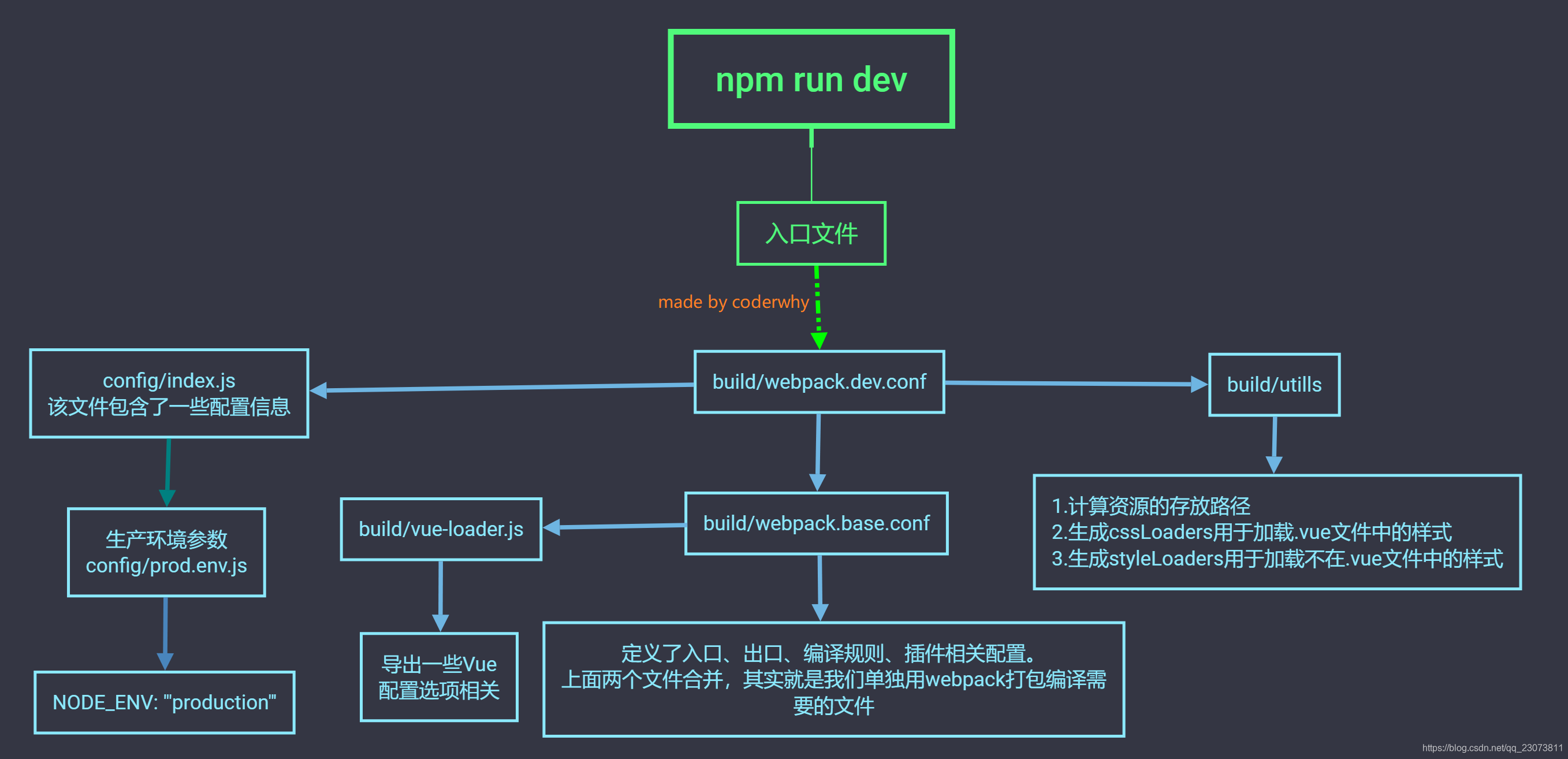
# 8、npm run dev

# 9、修改配置:webpack.base.conf.js 起别名

# 三、Vue CLI3
# 1、认识 Vue CLI3
- vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“ 0配置 ”,移除的配置文件根目录下的,build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
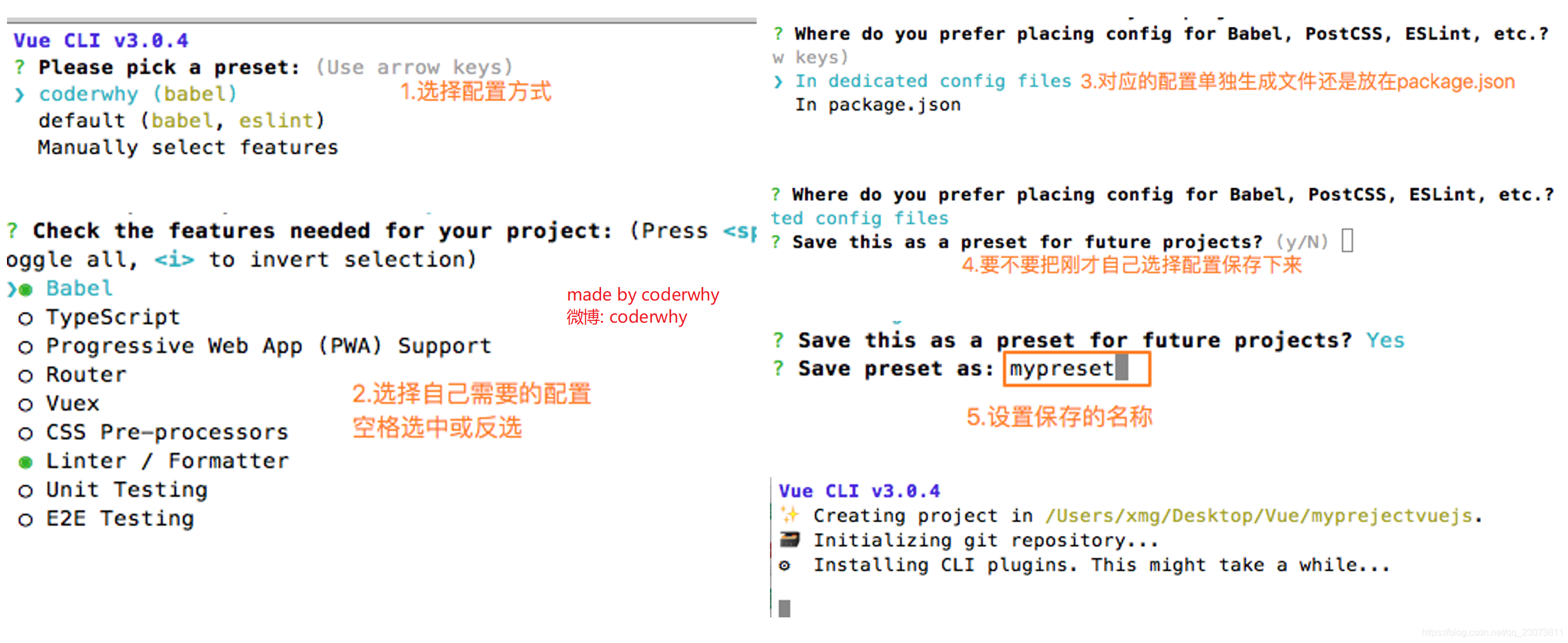
# 2、Vue CLI3

# 3、目录结构详解

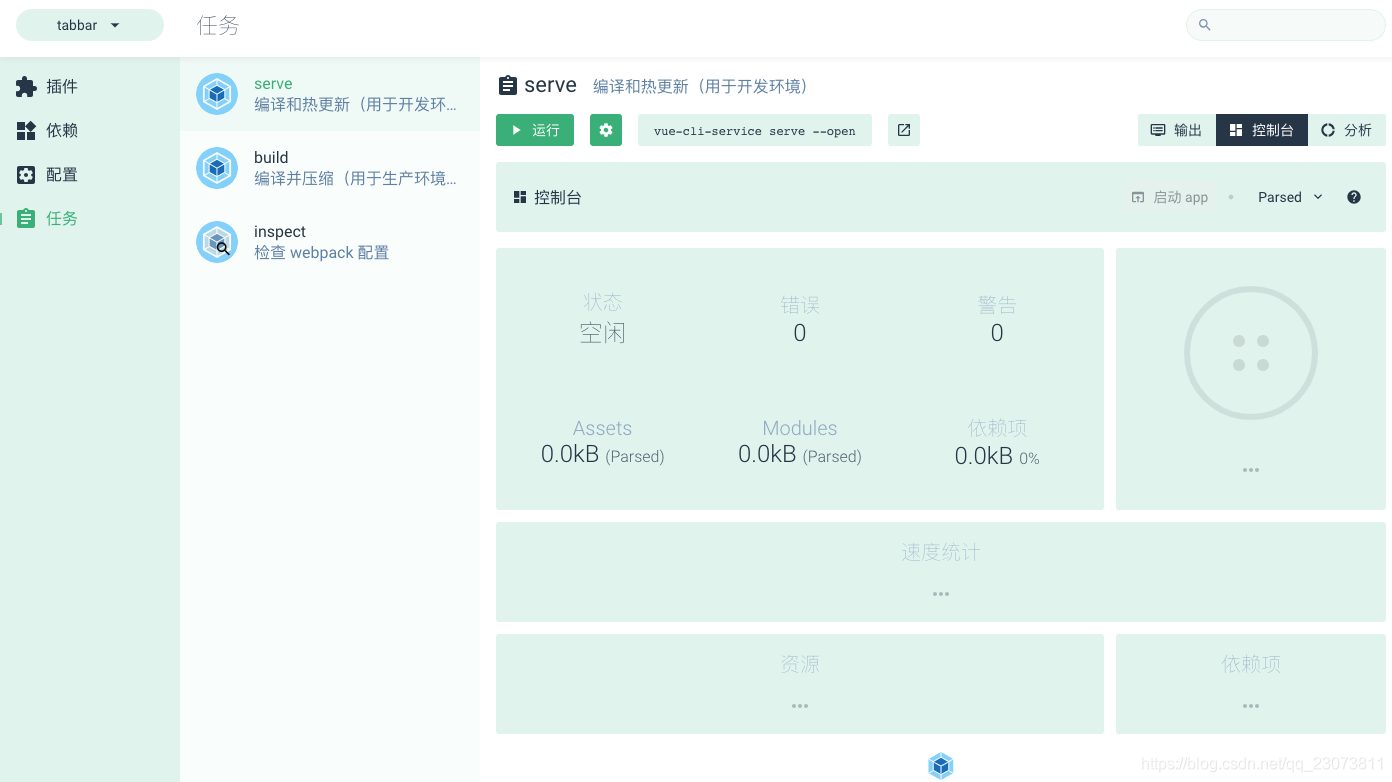
# 4、配置去哪里了?
- UI方面的配置
- 启动配置服务器:
vue ui
- 启动配置服务器:

- 一大堆配置文件去哪里了?

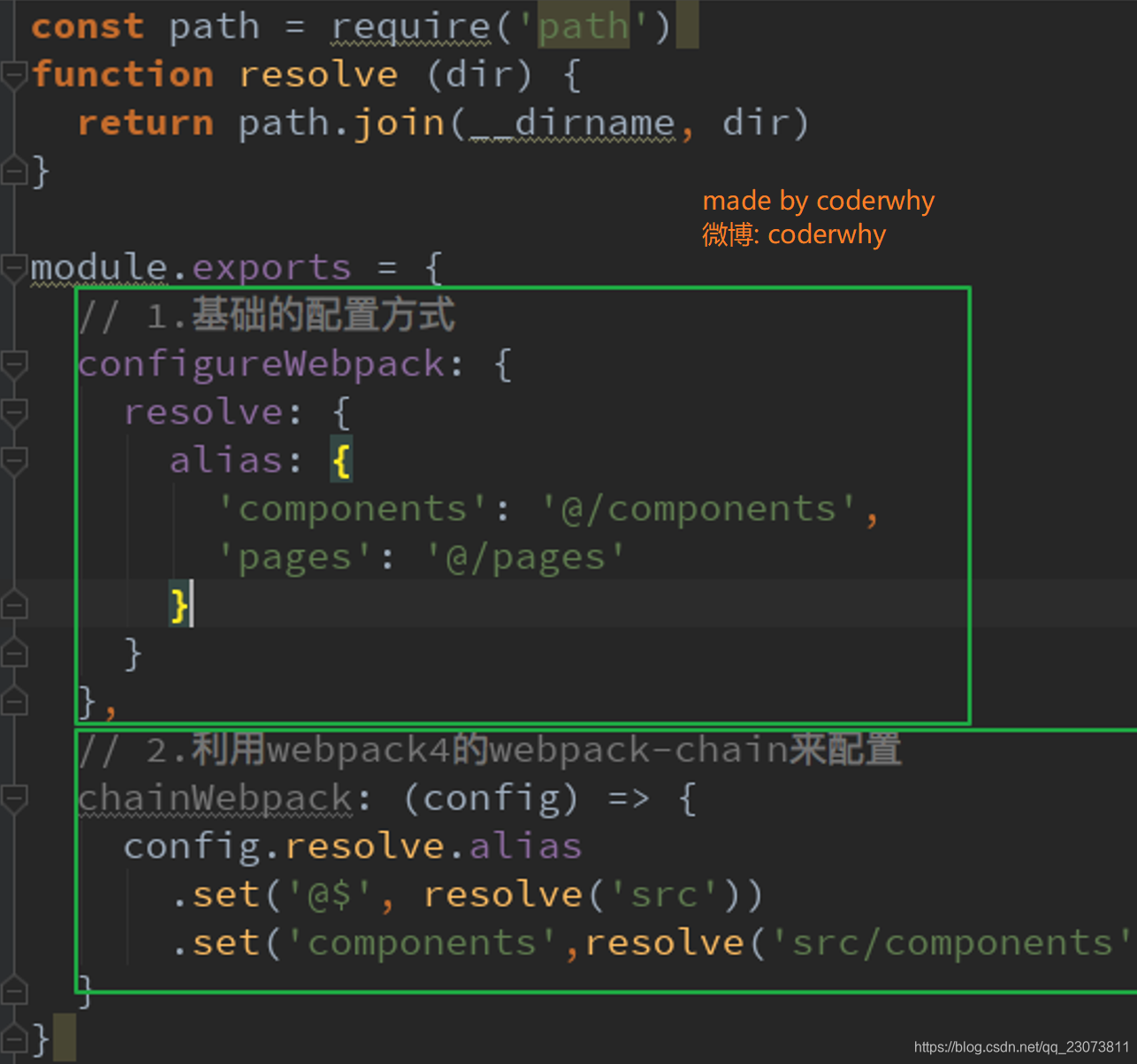
# 5、自定义配置:起别名

- 上面的 @ 默认为 src
- vue CLI3 里的起别名是写在 vue.config.js 里 (与src文件夹同级)
# 四、箭头函数
# 1、箭头函数的基本使用
箭头函数: 也是一种定义函数的方式
定义函数的方式
function const aaa = function () { } // 2.对象字面量中定义函数 const obj = { bbb() { } } // 3.ES6中的箭头函数 // const ccc = (参数列表) => { // // } const ccc = () => { }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 2、箭头函数参数和返回值
// 1.参数问题:
// 1.1.放入两个参数
const sum = (num1, num2) => {
return num1 + num2
}
// 1.2.放入一个参数
const power = num => {
return num * num
}
// 2.函数中
// 2.1.函数代码块中有多行代码时
const test = () => {
// 1.打印Hello World
console.log('Hello World');
// 2.打印Hello Vuejs
console.log('Hello Vuejs');
}
// 2.2.函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
// const demo = () => {
// console.log('Hello Demo');
// }
const demo = () => console.log('Hello Demo')
console.log(demo());
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 3、箭头函数中this的使用
- 什么时候使用箭头函数?
- 当把一个函数作为参数传到另外一个函数
setTimeout(function () {
console.log(this);
}, 1000)
setTimeout(() => {
console.log(this);
}, 1000)
1
2
3
4
5
6
7
2
3
4
5
6
7
- 问题: 箭头函数中的this是如何查找的了?
- 答案: 向外层作用域中, 一层层查找this, 直到有this的定义.
const obj = {
aaa() {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // obj对象
})
}
}
obj.aaa()
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
const obj = {
aaa() {
setTimeout(function () {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // window
})
})
setTimeout(() => {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // obj
})
})
}
}
obj.aaa()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
编辑 (opens new window)
上次更新: 2023/09/12, 14:55:44
