 前端模块化
前端模块化
# 一、为什么需要模块化?
# 1、 JavaScript原始功能
- 在网页开发的早期,js制作作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。
- 那个时候的代码是怎么写的呢?直接将代码写在
\<script>标签中即可
- 那个时候的代码是怎么写的呢?直接将代码写在
- 随着ajax异步请求的出现,慢慢形成了前后端的分离
- 客户端需要完成的事情越来越多,代码量也是与日俱增。
- 为了应对代码量的剧增,我们通常会将代码组织在多个js文件中,进行维护。
- 但是这种维护方式,依然不能避免一些灾难性的问题。
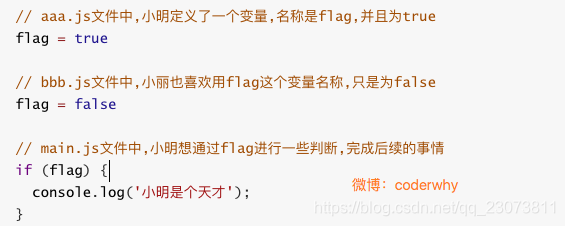
- 比如全局变量同名问题:看右边的例子
- 另外,这种代码的编写方式对 js 文件的依赖顺序几乎是强制性的
- 但是当js文件过多,比如有几十个的时候,弄清楚它们的顺序是一件比较同时的事情。 而且即使你弄清楚顺序了,也不能避免上面出现的这种尴尬问题的发生。


- 小明后来发现代码不能正常运行,去检查自己的变量,发现确实true
- 最后杯具发生了,小明加班到2点还是没有找到问题出在哪里(所以,某些加班真的是无意义的)
# 2、 匿名函数的解决方案
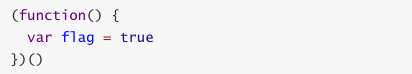
- 我们可以使用匿名函数来解决方面的重名问题
- 在aaa.js文件中,我们使用匿名函数

- 但是如果我们希望在main.js文件中,用到flag,应该如何处理呢?
- 显然,另外一个文件中不容易使用,因为flag是一个局部变量。
# 3、使用模块作为出口
- 我们可以使用将需要暴露到外面的变量,使用一个模块作为出口,什么意思呢?
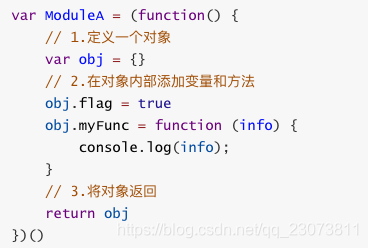
- 来看下对应的代码:

- 我们做了什么事情呢?
- 非常简单,在匿名函数内部,定义一个对象。
- 给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可)。
- 最后将这个对象返回,并且在外面使用了一个MoudleA接受。
- 接下来,我们在man.js中怎么使用呢?
- 我们只需要使用属于自己模块的属性和方法即可
- 这就是模块最基础的封装,事实上模块的封装还有很多高级的话题:
- 但是我们这里就是要认识一下为什么需要模块,以及模块的原始雏形。
- 幸运的是,前端模块化开发已经有了很多既有的规范,以及对应的实现方案。
- 常见的模块化规范:
- CommonJS、AMD、CMD,也有ES6的Modules
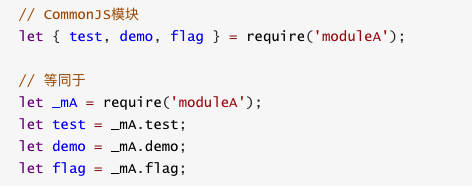
# 二、了解 CommonJS
- 模块化有两个核心:导出和导入
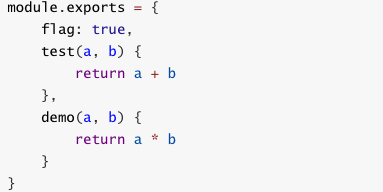
- CommonJS的导出:
module.export

- CommonJS的导入
require()

# 三、掌握 ES6 的export指令
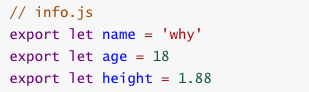
# 1、export 基本使用
- export指令用于导出变量,比如下面的代码:

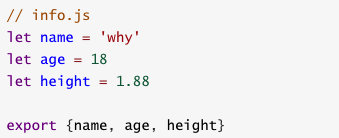
- 上面的代码还有另外一种写法:

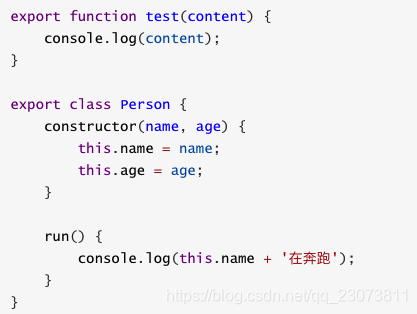
# 2、导出函数或类
上面我们主要是输出变量,也可以输出函数或者输出类
上面的代码也可以写成这种形式:


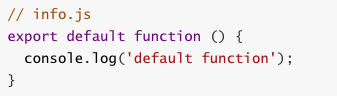
# 3、export default
- 某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名
- 这个时候就可以使用
export default
- 这个时候就可以使用

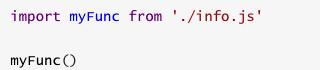
- 我们来到main.js中,这样使用就可以了
- 这里的myFunc是我自己命名的,你可以根据需要命名它对应的名字

- 另外,需要注意:
- export default在同一个模块中,不允许同时存在多个。
# 4、ES6的import指令
# import使用
- 我们使用 export 指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了
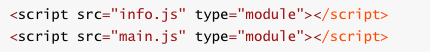
- 首先,我们需要在HTML代码中引入两个js文件,并且类型需要设置为module

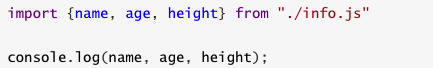
import指令用于导入模块中的内容,比如main.js的代码

如果我们希望某个模块中所有的信息都导入,一个个导入显然有些麻烦:
通过
*可以导入模块中所有的export变量但是通常情况下我们需要给 *起一个别名,方便后续的使用

ES6模块化导入导出代码
aaa.js
var name = '小明' var age = 18 var flag = true function sum(num1, num2) { return num1 + num2 } if (flag) { console.log(sum(20, 30)); } // 1.导出方式一: export { flag, sum } // 2.导出方式二: export var num1 = 1000; export var height = 1.88 // 3.导出函数/类 export function mul(num1, num2) { return num1 * num2 } export class Person { run() { console.log('在奔跑'); } } // 某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名 // 5.export default // const address = '北京市' // export { // address // } // export const address = '北京市' // const address = '北京市' // // export default address // export default在同一个模块中,不允许同时存在多个 export default function (argument) { console.log(argument); }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49- bbb.js
import {sum} from './aaa.js'
var name = '小红'
var flag = false
console.log(sum(100, 200));
1
2
3
4
5
6
7
2
3
4
5
6
7
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 引入js文件,并且类型需要设置为module
-->
<script src="aaa.js" type="module"></script>
<script src="bbb.js" type="module"></script>
<script src="mmm.js" type="module"></script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
- mmm.js
// 1.导入的{}中定义的变量
import {flag, sum} from "./aaa.js";
if (flag) {
console.log('小明是天才, 哈哈哈');
console.log(sum(20, 30));
}
// 2.直接导入export定义的变量
import {num1, height} from "./aaa.js";
console.log(num1);
console.log(height);
// 3.导入 export的function/class
import {mul, Person} from "./aaa.js";
console.log(mul(30, 50));
const p = new Person();
p.run()
// 4.导入 export default中的内容 可以根据需要命名它对应的名字
import addr from "./aaa.js";
addr('你好啊');
// 5.统一全部导入
// import {flag, num, num1, height, Person, mul, sum} from "./aaa.js";
// 通过*可以导入模块中所有的export变量
// 但是通常情况下我们需要给*起一个别名,方便后续的使用
import * as aaa from './aaa.js'
console.log(aaa.flag);
console.log(aaa.height);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
编辑 (opens new window)
上次更新: 2023/09/12, 14:55:44
