 初识 Vue
初识 Vue
# 一、初识 Vue
# 1. 认识 Vuejs
Vue (读音 /vjuː/,类似于 view),不要读错。
Vue是一个渐进式的框架,什么是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
学习Vuejs的前提? 从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。 但是你需要具备一定的HTML、CSS、JavaScript基础。
# 2. 安装Vuejs
使用一个框架,我们第一步要做什么呢?安装下载它
安装Vue的方式有很多:
方式一:直接CDN引入 你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>1
2
3
4(开发环境:源码没有经过压缩,可以直接查看源码,学习阶段使用CDN更慢)
方式二:下载和引入(前期学习使用这个,后续学习CLI使用NPM)
方式三:NPM安装
- 后续通过webpack和CLI的使用,我们使用该方式。
# 3. Vue 编程范式
vue属于声明式编程,原生为(命令式编程)
<body>
<div id="app">
<h2>{{message}}</h2>
<h1>{{name}}</h1>
</div>
<div>{{message}}</div>
<script src="../js/vue.js"></script>
<script>
// 源码里面有类似于这样的东西 有一个Vue的类 可以往里面传一些参数 Vue的参数是对象类型
function Vue(){
}
</script>
<script>
// let(变量)/const(常量)
// 编程范式: 声明式编程 实例管理div时,只需声明显示什么东西
const app = new Vue({
el: '#app', // 用于挂载要管理的元素
data: { // 定义数据
message: '你好啊,李银河!',
name: 'coderwhy'
}
})
// 原始js的做法(编程范式: 命令式编程) 明确告诉一步步该如何做
// 1.创建div元素,设置id属性
// 2.定义一个变量叫message
// 3.将message变量放在前面的div元素中显示
// 4.修改message的数据: 今天天气不错!
// 5.将修改后的数据再次替换到div元素
// Vue的响应式 --> 可以在打印台修改 app.name='yyy'
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 4. Vue中的MVVM
# 4.1 Vue中的MVVM
- 什么是MVVM呢?
- 通常我们学习一个概念,最好的方式是去看维基百科(对,千万别看成了百度百科)
- https://zh.wikipedia.org/wiki/MVVM (opens new window)
- 维基百科的官方解释,我们这里不再赘述。
- 我们直接来看Vue的MVVM(Model-View-ViewModel)
.4av5a9fkphi0.jpg)
.16lhtamu1r40.jpg)
- View层:
- 视图层
- 在我们前端开发中,通常就是DOM层。
- 主要的作用是给用户展示各种信息。
- Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
- 在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单
- VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
# MVVM的实现原理:MVVM的实现主要是三个核心点:
- 响应式:vue如何监听data的属性变化
- 模板解析:vue的模板是如何被解析的
- 渲染:vue模板是如何被渲染成HTML的
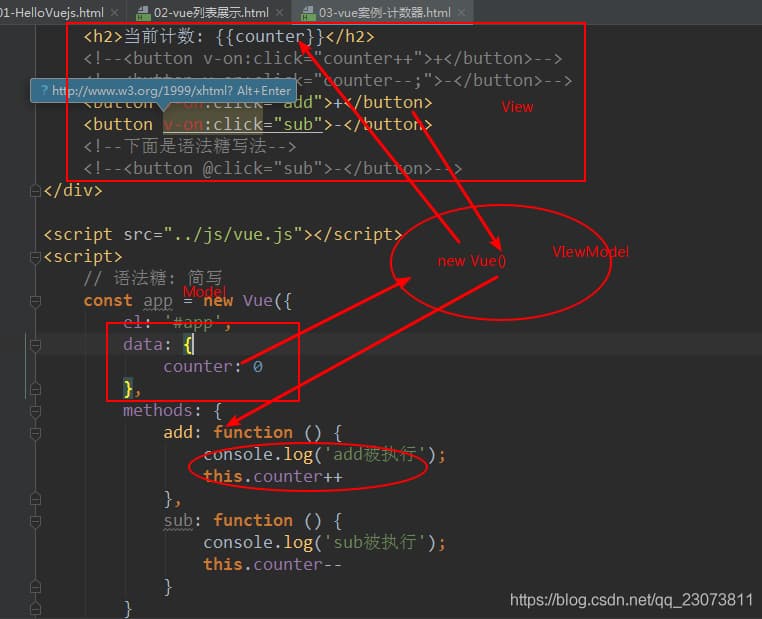
# 4.2 计数器中的MVVM
- 计数器的MVVM
- 我们的计数器中就有严格的MVVM思想
- View依然是我们的DOM
- Model就是我们我们抽离出来的obj
- ViewModel就是我们创建的Vue对象实例
- 它们之间如何工作呢?
- 首先ViewModel通过Data Binding让obj中的数据实时的在DOM中显示。
- 其次ViewModel通过DOM Listener来监听DOM事件,并且通过methods中的操作,来改变obj中的数据。
- 我们的计数器中就有严格的MVVM思想
- 有了Vue帮助我们完成VueModel层的任务,在后续的开发,我们就可以专注于数据的处理,以及DOM的编写工作了。

<!-- Vue中的MVVM -->
<!----1.这是我们的View---->
<div id="app">
<h2>当前计数: {{counter}}</h2>
<!--<button v-on:click="counter++">+</button>-->
<!--<button v-on:click="counter--;">-</button>-->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
<!--下面是语法糖写法-->
<!--<button @click="sub">-</button>-->
</div>
<script src="../js/vue.js"></script>
<script>
// 语法糖: 简写
// proxy
/* ---2.这是我们的Model--- */
const obj = {
counter: 0,
message: 'abc'
}
new Vue()
/*
3.创建一个 Vue 实例或 "ViewModel"
它连接 View 与 Model
ViewModel层的核心是Vue中的双向数据绑定
*/
const app = new Vue({
el: '#app',
data: obj,
methods: {
add: function () {
console.log('add被执行');
this.counter++
},
sub: function () {
console.log('sub被执行');
this.counter--
}
},
beforeCreate: function () {
},
created: function () {
console.log('created');
},
mounted: function () {
console.log('mounted');
}
})
// 1.拿button元素
// 2.添加监听事件
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
# 4.3 Vue中的options
- 你会发现,我们在创建Vue实例的时候,传入了一个对象options。
- 这个options中可以包含哪些选项呢?
- 详细解析:https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
- 目前掌握这些选项:
- el:
- 类型:string | HTMLElement
- 作用:决定之后Vue实例会管理哪一个DOM。
- data:
- 类型:Object | Function (组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象。
- methods:
- 类型:{ [key: string]: Function }
- 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
- el:
# 5. Vue的生命周期
- 生命周期: 事物从诞生到消亡的整个过程
- [官网详细描述](生命周期选项 | Vue.js (vuejs.org) (opens new window))
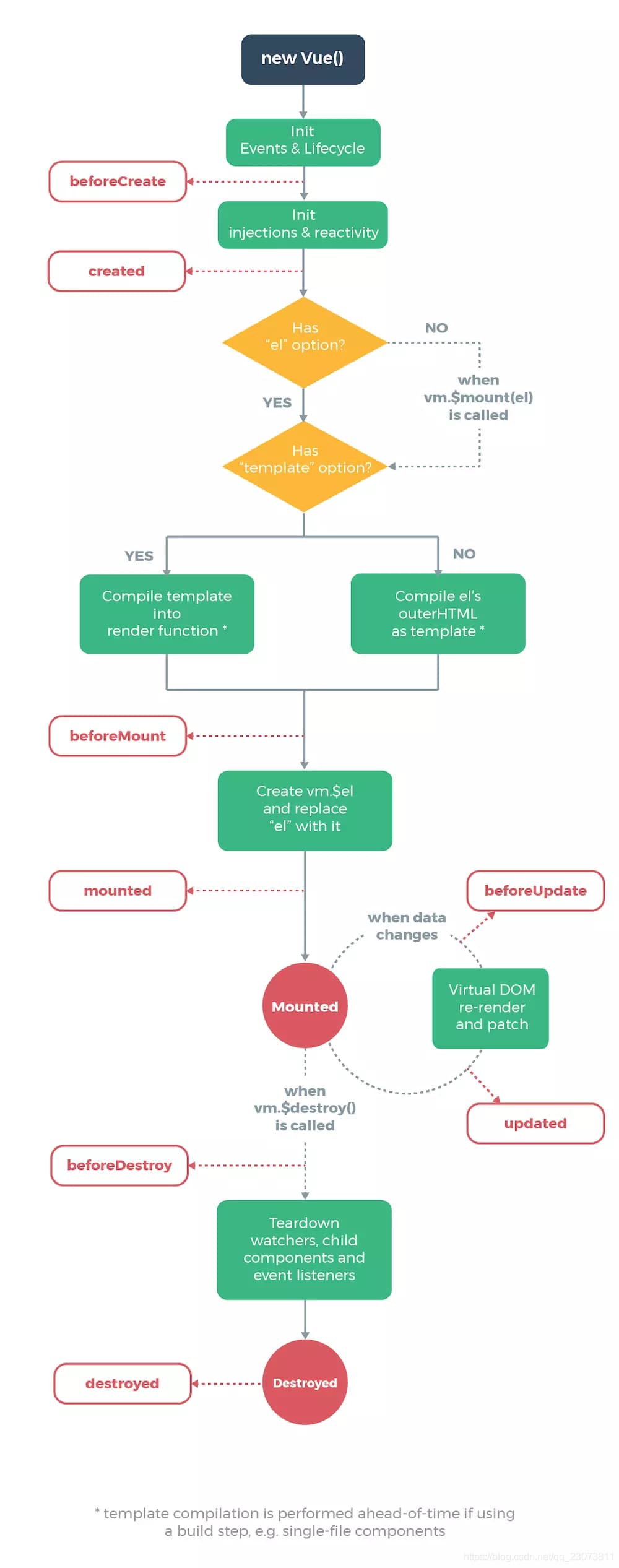
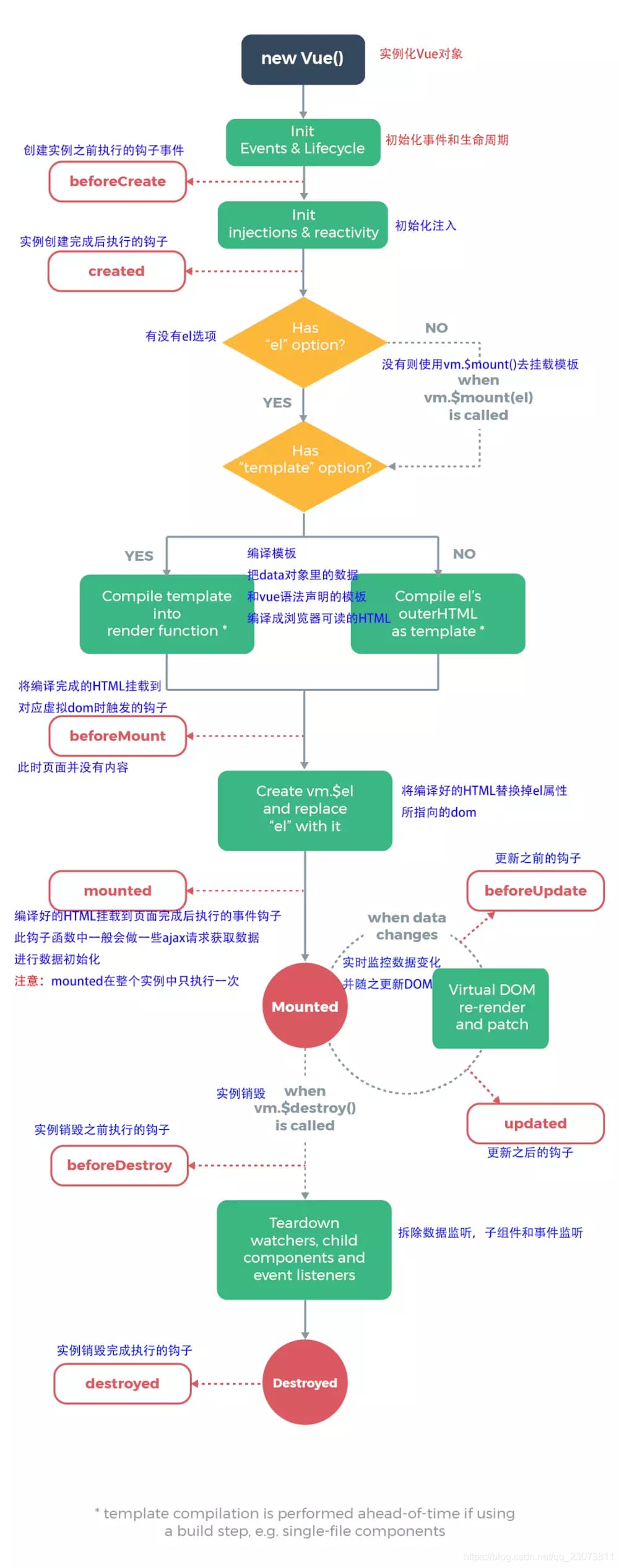
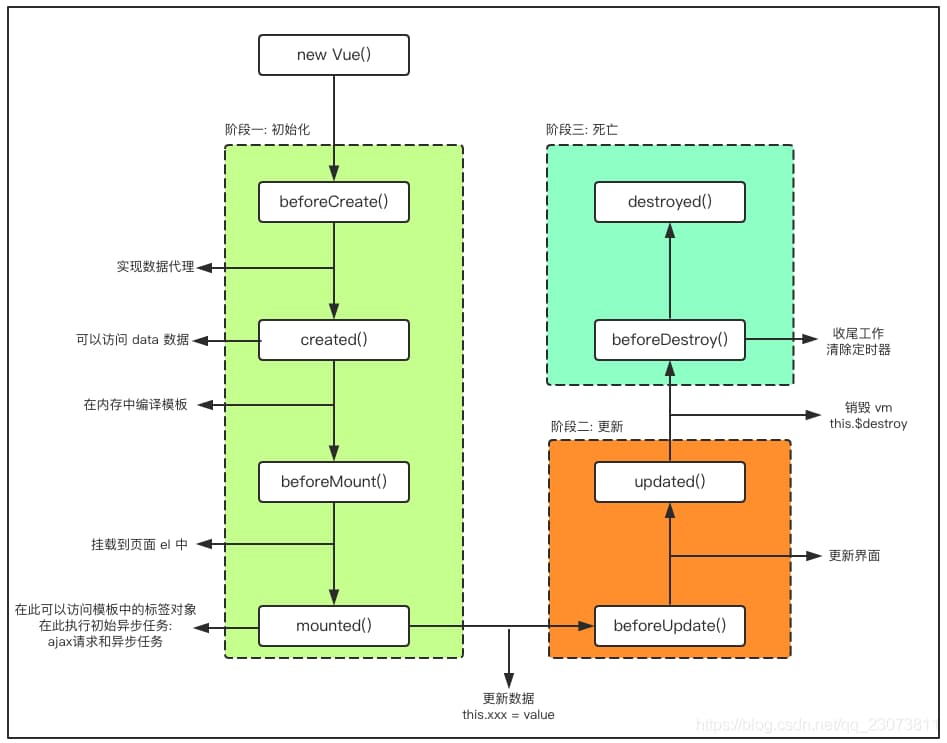
- Vue的生命周期图示
- 英文版

- 生命周期(中文)

- 生命周期

# 在Vue源码里查看生命周期
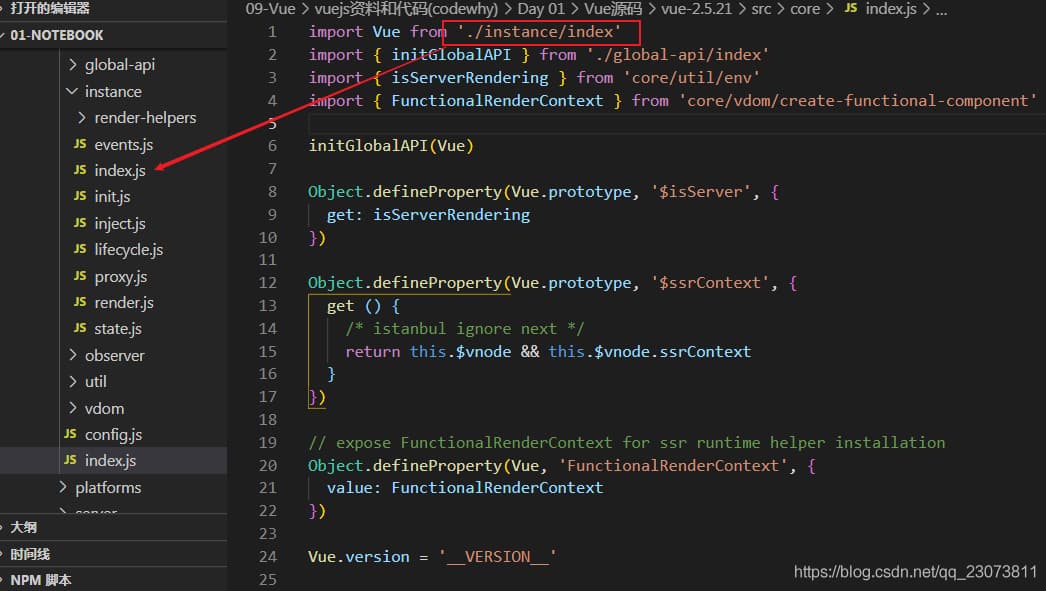
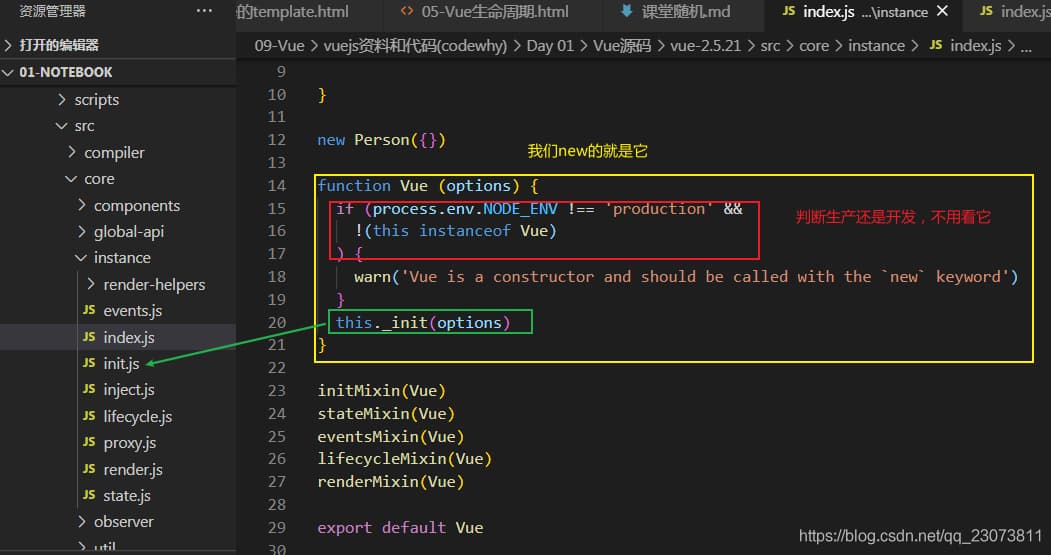
- vue-2.5.21\src\core\index.js 入口函数 找到instance/index

- Vue源码\vue-2.5.21\src\core\instance\index.js

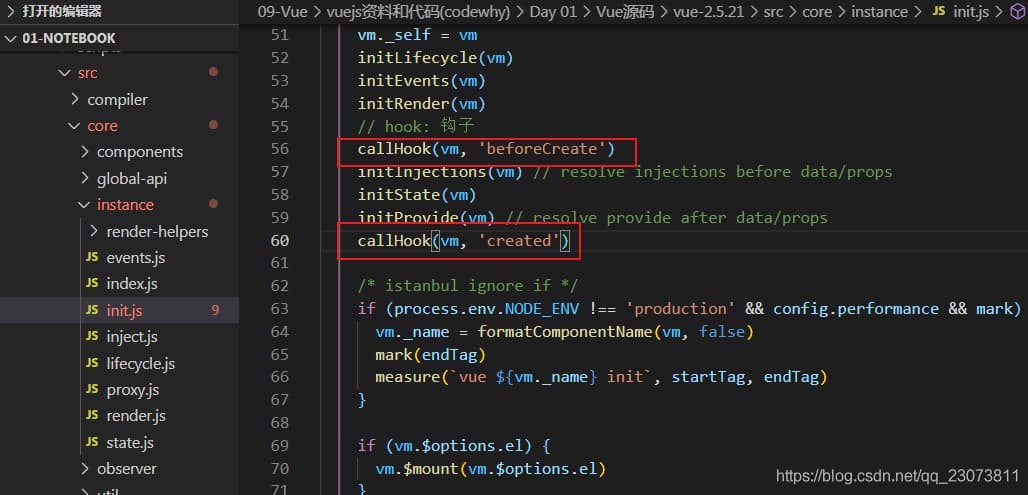
- Vue生命周期的意义:执行到哪个步骤之后的回调,我可以做对应的事情

- 生命周期函数也叫hook(钩子)函数
- 只看视频可能不太理解,用代码体会下就能理解了,推荐一些文章:
补充:[$nextTick](
编辑 (opens new window)
上次更新: 2023/09/12, 14:55:44
